Perkenalan
Dalam dunia pengembangan web, kemampuan untuk membuat desain yang user-friendly menggunakan HTML adalah keterampilan yang sangat berharga. HTML, sebagai tulang punggung setiap situs web, berperan penting dalam menentukan bagaimana pengguna berinteraksi dengan konten. Artikel ini akan membahas beberapa tips dan trik untuk membuat desain yang user-friendly dengan HTML, membantu Anda untuk menciptakan pengalaman pengguna yang lebih baik dan lebih intuitif.
Struktur dan Semantik yang Jelas (Trik Membuat Desain)
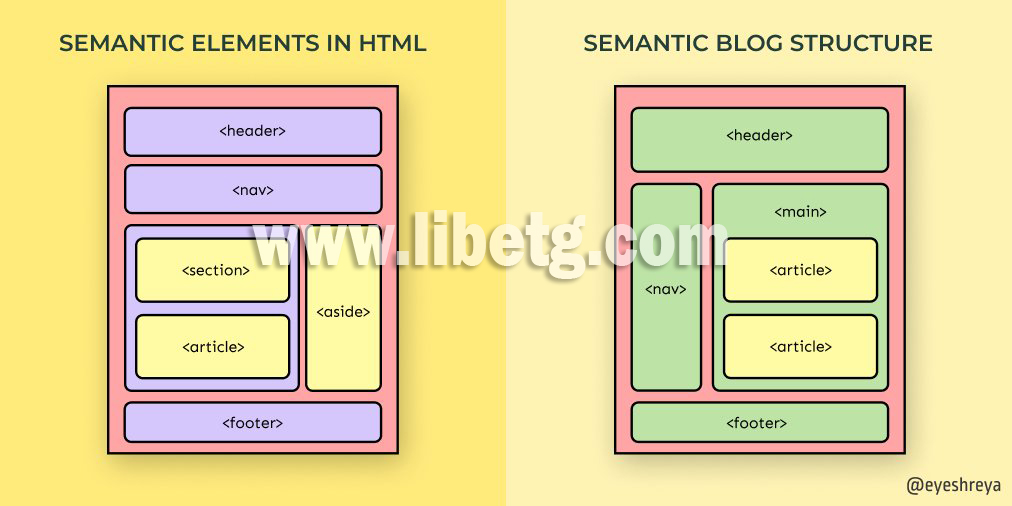
Struktur HTML yang baik adalah dasar dari situs web yang user-friendly. Gunakan elemen HTML semantik untuk membangun struktur situs Anda. Elemen seperti <header>, <footer>, <article>, dan <section> tidak hanya membantu dalam membuat konten lebih terorganisir, tetapi juga meningkatkan aksesibilitas. Hal ini memudahkan screen reader untuk menginterpretasikan konten situs, membuatnya lebih mudah diakses oleh pengguna dengan kebutuhan khusus.
Struktur yang jelas juga termasuk penggunaan heading yang benar (<h1> hingga <h6>). Ini tidak hanya membantu dalam organisasi konten, tetapi juga penting untuk SEO (Search Engine Optimization). Pastikan setiap halaman memiliki satu <h1> yang menggambarkan isi utama halaman tersebut, dan gunakan heading-level berikutnya secara hierarkis.
Desain Responsif dan Mobile-First (Trik Membuat Desain)
Dengan semakin banyaknya pengguna yang mengakses internet melalui perangkat mobile, memiliki desain responsif bukan lagi pilihan, melainkan keharusan. Gunakan CSS Media Queries dalam HTML untuk membuat desain Anda menyesuaikan diri dengan berbagai ukuran layar dan resolusi. Pendekatan ‘Mobile-First’ menyarankan bahwa Anda harus mendesain untuk layar mobile terlebih dahulu, lalu mengembangkannya untuk layar yang lebih besar. Ini membantu dalam memastikan bahwa situs Anda dapat diakses dengan mudah di perangkat mobile, yang merupakan prioritas utama dalam desain web saat ini.
Kejelasan dan Konsistensi Navigasi (Trik Membuat Desain)
Navigasi yang jelas dan konsisten adalah kunci untuk situs web yang user-friendly. Pengguna harus dapat dengan mudah menemukan apa yang mereka cari tanpa kebingungan atau frustrasi. Gunakan navbar yang konsisten di seluruh halaman dan pastikan link navigasi mudah ditemukan dan diakses. Gunakan teks yang jelas dan deskriptif untuk link, dan hindari istilah yang ambigu. Memiliki ‘breadcrumb’ atau petunjuk jalur di situs Anda juga dapat membantu pengguna memahami dimana mereka berada dalam struktur situs Anda.
Aksesibilitas dan Kecepatan Pemuatan
Aksesibilitas adalah aspek penting lainnya dalam desain user-friendly. Pastikan situs Anda dapat diakses oleh semua pengguna, termasuk mereka yang memiliki kebutuhan khusus. Ini termasuk penggunaan atribut alt untuk gambar, memastikan kontras warna yang cukup, dan penggunaan ukuran font yang dapat dibaca. Selain itu, kecepatan pemuatan situs juga penting. Gunakan gambar yang dioptimasi dan minimalkan penggunaan script yang berlebihan untuk memastikan bahwa situs Anda dimuat dengan cepat. Situs yang lambat dapat sangat mengurangi user experience dan membuat pengunjung meninggalkan situs Anda.
Membuat desain user-friendly dengan HTML memerlukan pendekatan yang berfokus pada pengguna. Dengan mengimplementasikan struktur dan semantik yang jelas, desain responsif, navigasi yang konsisten, serta memperhatikan aksesibilitas dan kecepatan pemuatan, Anda dapat menciptakan situs yang tidak hanya mudah digunakan, tetapi juga menyenangkan untuk dijelajahi. Ingat, kenyamanan pengguna adalah kunci utama dari situs web yang sukses.














2 thoughts on “Trik Membuat Desain User-Friendly dengan HTML”
Comments are closed.