Perkenalan
Dalam dunia pengembangan web, HTML dan CSS adalah dua bahasa dasar yang digunakan untuk membuat dan mendesain website. HTML (Hypertext Markup Language) digunakan untuk struktur konten, sedangkan CSS (Cascading Style Sheets) digunakan untuk mengatur style dan layout. Kombinasi dari kedua bahasa ini memungkinkan pembuat website untuk menciptakan tampilan yang menarik dan interaktif. Artikel ini akan menjelaskan lebih lanjut tentang bagaimana HTML dan CSS bekerja bersama untuk menciptakan tampilan website yang menawan.
Dasar HTML: Kerangka Website
HTML adalah fondasi dari setiap website. Ini adalah bahasa markup yang digunakan untuk membuat struktur dasar halaman web. Dengan HTML, pembuat website dapat menentukan elemen-elemen seperti header, paragraf, tautan, gambar, dan lainnya. HTML memungkinkan browser untuk menampilkan konten website sesuai dengan struktur yang telah ditentukan. Setiap elemen HTML memiliki tag tertentu, seperti <h1> untuk heading utama, <p> untuk paragraf, dan <a> untuk hyperlink. Penggunaan tag-tag ini membantu dalam menyusun konten website secara logis dan terstruktur.
Kekuatan CSS: Menghidupkan Desain
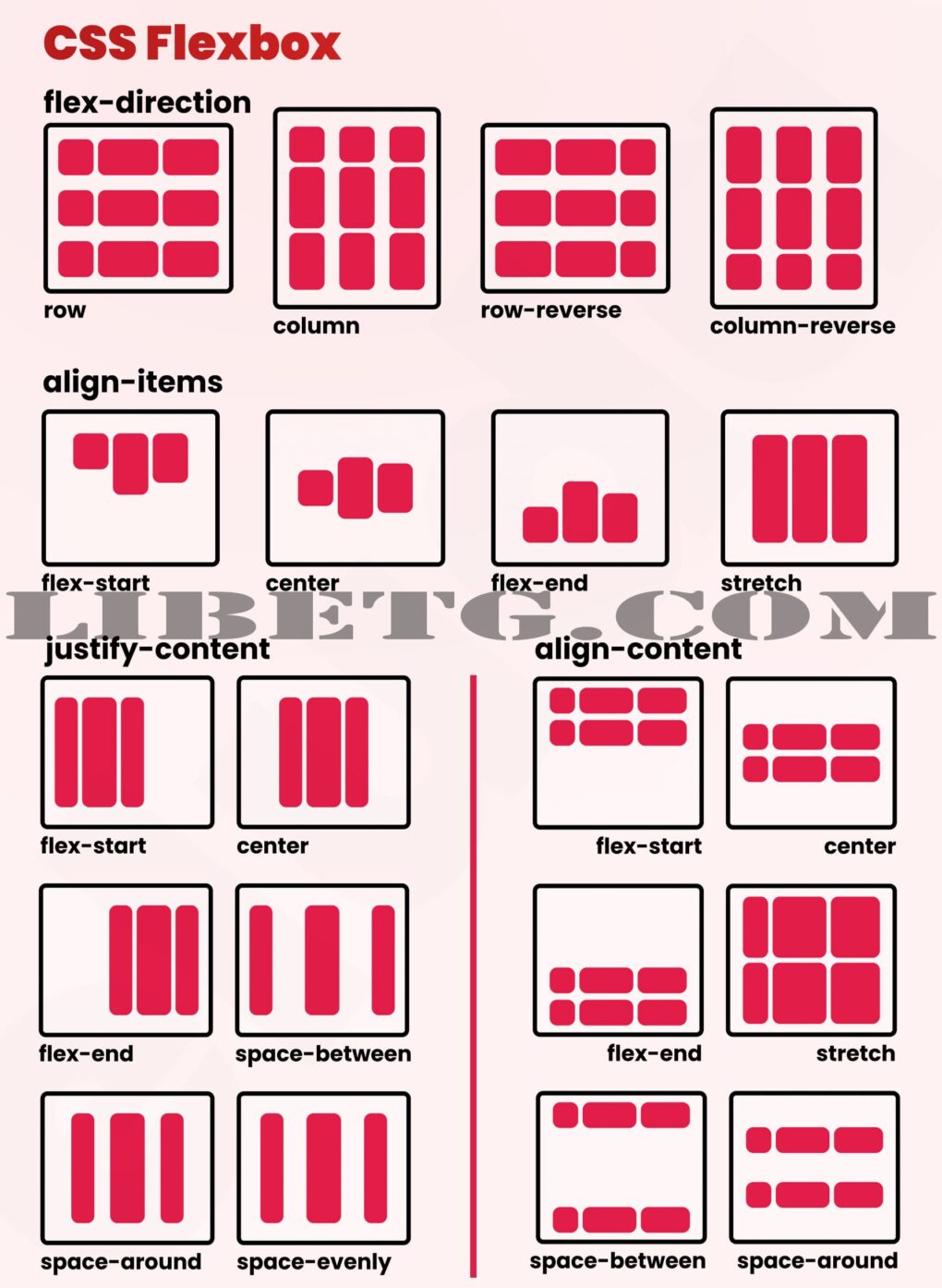
Setelah struktur dasar website dibangun dengan HTML, CSS kemudian digunakan untuk memberikan style dan tampilan yang lebih menarik. CSS memungkinkan pembuat website untuk mengontrol aspek-aspek visual seperti warna, font, ukuran, margin, padding, dan banyak lagi. CSS bekerja dengan memilih elemen HTML dan menerapkan style tertentu kepadanya. Misalnya, CSS dapat digunakan untuk mengubah warna dan ukuran font untuk semua elemen <h1>, atau membuat latar belakang sebuah <div> menjadi gambar tertentu. Dengan CSS, pembuat website dapat menciptakan tampilan yang konsisten dan menarik di seluruh halaman web.
Responsive Design dengan HTML dan CSS
Dalam era digital saat ini, sangat penting untuk memiliki website yang responsif, yaitu website yang dapat menyesuaikan tampilannya sesuai dengan ukuran layar perangkat yang digunakan. HTML dan CSS memainkan peran penting dalam menciptakan desain responsif. CSS menyediakan fitur seperti media queries yang memungkinkan style berbeda diterapkan tergantung pada karakteristik perangkat, seperti ukuran layar. Hal ini memastikan bahwa website dapat dilihat dengan baik baik di desktop, tablet, maupun smartphone.
Praktik Terbaik dalam Menggabungkan HTML dan CSS
Saat menggabungkan HTML dan CSS, ada beberapa praktik terbaik yang sebaiknya diikuti. Pertama, penting untuk menjaga struktur HTML yang bersih dan semantik, yang berarti menggunakan tag HTML yang tepat untuk jenis konten yang tepat. Ini tidak hanya membantu dalam styling dengan CSS, tetapi juga penting untuk aksesibilitas dan SEO (Search Engine Optimization). Kedua, menggunakan CSS secara efisien dengan menghindari pengulangan kode dan memanfaatkan cascading nature dari CSS. Ini termasuk penggunaan class dan ID yang logis serta penggunaan stylesheet eksternal untuk menjaga kode tetap terorganisir.
Perkenalan
Kombinasi antara HTML dan CSS adalah kunci utama dalam menciptakan website yang tidak hanya fungsional, tetapi juga estetis menarik. Dengan memahami dasar-dasar kedua bahasa ini dan cara mereka saling melengkapi, pembuat website dapat membangun halaman web yang efektif, responsif, dan menyenangkan secara visual. Di era digital yang terus berkembang, keterampilan ini menjadi semakin penting dan berharga.














2 thoughts on “HTML & CSS: Menciptakan Tampilan Website yang Menawan”
Comments are closed.