Pendahuluan
Dalam era digital saat ini, Responsive Design telah menjadi komponen esensial dari setiap website yang ada. Dengan meningkatnya penggunaan perangkat mobile untuk mengakses internet, penting bagi setiap situs web untuk tampil sempurna di berbagai ukuran layar. Namun, apa sebenarnya responsive design dan mengapa hal itu begitu penting bagi SEO mobile? Mari kita jelajahi lebih dalam.
Apa itu Responsive Design?
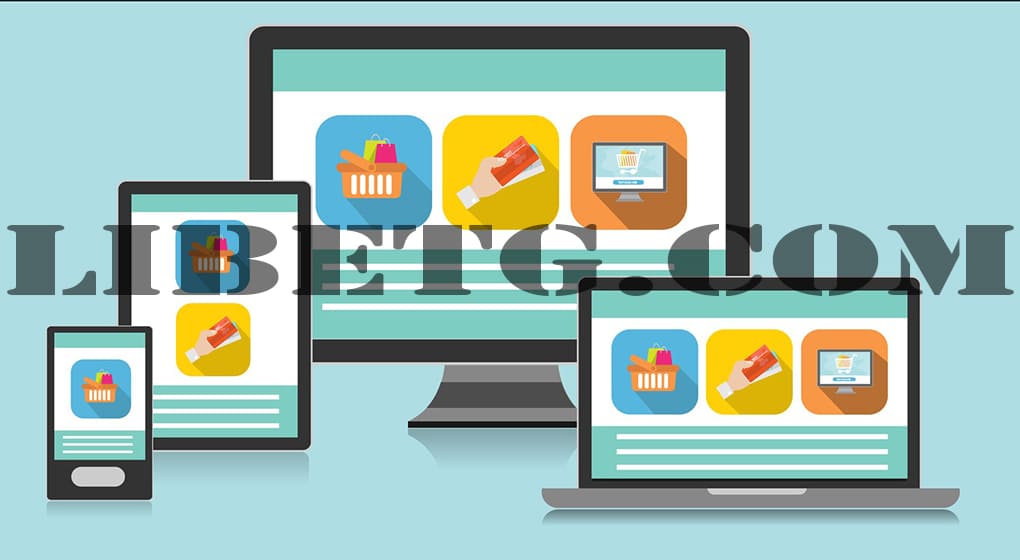
Responsive Design merujuk pada pendekatan desain web yang membuat halaman web dapat menyesuaikan dan tampil dengan baik pada berbagai perangkat dan ukuran layar. Dengan kata lain, desain tersebut memastikan bahwa teks, gambar, dan elemen lainnya tampil proporsional dan mudah dibaca, baik saat diakses dari desktop, tablet, maupun smartphone.
Mengapa Responsive Design Penting untuk SEO?
Dengan adanya responsivitas, sebuah website dapat memberikan pengalaman pengguna yang lebih baik. Ini tidak hanya meningkatkan kepuasan pengguna, tetapi juga memberi dampak positif pada SEO. Berikut beberapa alasan mengapa responsivitas memainkan peran penting dalam SEO:
- Pengalaman Pengguna yang Baik: Sebuah situs yang responsif meningkatkan navigasi dan keterbacaan konten. Hal ini memastikan bahwa pengunjung tetap di situs Anda lebih lama, mengurangi bounce rate.
- Peningkatan Traffic Mobile: Dengan meningkatnya penggunaan smartphone, besar kemungkinan sebagian besar traffic Anda datang dari perangkat mobile. Situs yang responsif cenderung mendapatkan peringkat lebih tinggi di hasil pencarian mobile.
- Keuntungan dari Google: Google, mesin pencari terbesar di dunia, telah menyatakan bahwa responsivitas adalah salah satu faktor yang mempengaruhi peringkat SEO. Oleh karena itu, memiliki desain yang responsif dapat meningkatkan visibilitas Anda di mesin pencari.
Selain itu, optimalisasi SEO pada HTML website juga sangat penting dalam menciptakan website yang ramah mesin pencari. Sebagai tambahan, mengoptimalkan aspek teknis seperti kode HTML dapat memastikan bahwa website Anda tidak hanya responsif, tetapi juga cepat dan efisien.
Langkah-Langkah Mengimplementasikan Responsive Design
Mengintegrasikan Responsive Design ke dalam website Anda mungkin tampak menantang, tetapi dengan langkah-langkah yang tepat, proses tersebut bisa jauh lebih mudah. Berikut adalah panduan singkat untuk membantu Anda memulai:
- Pahami Prinsip Dasar: Sebelum memulai, penting untuk memahami prinsip dasar dari desain responsif, seperti fluid grids, flexible images, dan media queries. Ini akan memberi Anda fondasi yang kuat untuk membangun situs yang responsif.
- Pilih Framework yang Tepat: Banyak framework CSS yang populer seperti Bootstrap, Foundation, dan Materialize yang menawarkan fitur responsivitas built-in. Memilih salah satu dari framework ini dapat mempercepat proses desain.
- Gunakan Media Queries: Media queries memungkinkan Anda untuk menerapkan gaya khusus berdasarkan ukuran layar dan resolusi perangkat. Ini adalah inti dari desain responsif, memastikan tampilan situs Anda selalu optimal.
- Optimalkan Gambar: Pastikan gambar Anda menyesuaikan diri dengan ukuran layar yang berbeda. Alat seperti srcset dapat membantu menampilkan versi gambar yang berbeda tergantung pada kondisi perangkat.
- Uji di Berbagai Perangkat: Jangan lupa untuk menguji situs Anda di berbagai perangkat dan browser. Ada alat online seperti BrowserStack yang memungkinkan Anda untuk melihat bagaimana situs Anda tampil di berbagai situasi.
- Tingkatkan Kecepatan Loading: Situs yang responsif harus cepat. Optimalkan aset Anda, kurangi permintaan HTTP, dan pertimbangkan untuk menggunakan Content Delivery Network (CDN) untuk meningkatkan kecepatan.
- Pertimbangkan Desain Mobile-First: Alih-alih mendesain untuk desktop dan kemudian menyesuaikan untuk mobile, pertimbangkan pendekatan mobile-first. Ini berarti Anda mendesain untuk layar kecil terlebih dahulu, kemudian menambahkan fitur atau elemen tambahan untuk layar yang lebih besar.
Mengimplementasikan Responsive Design memang memerlukan upaya dan perhatian terhadap detail, tetapi manfaat yang diperoleh dalam hal SEO dan kepuasan pengguna pasti sebanding dengan waktu dan sumber daya yang diinvestasikan. Seiring waktu, dengan praktek dan eksperimen, proses ini akan menjadi semakin intuitif dan efisien.
Kesimpulan
Responsive Design bukan hanya tentang estetika atau kemudahan navigasi; hal ini juga sangat mempengaruhi SEO. Dengan memiliki desain yang responsif, Anda tidak hanya memberikan pengalaman terbaik bagi pengunjung, tetapi juga meningkatkan peluang situs Anda untuk mendapatkan peringkat tinggi di hasil pencarian, khususnya di perangkat mobile. Oleh karena itu, penting bagi setiap pengembang dan pemilik situs untuk memastikan bahwa situs mereka dioptimalkan untuk berbagai perangkat.














2 thoughts on “Responsive Design dan Pentingnya untuk SEO Mobile”
Comments are closed.