Pendahuluan
Ketika kita pertama kali mendengar tentang pembuatan website, mungkin yang terbayang adalah sebuah proses yang rumit dan membutuhkan keahlian khusus. Namun, dengan memahami dasar dari HTML, Anda dapat memulai perjalanan Anda dalam membuat halaman web sederhana. Artikel ini akan membantu Anda, khususnya para pemula, untuk memahami konsep dasar HTML dan bagaimana cara menggunakannya.
Pengantar HTML untuk Pemula
Hyper Text Markup Language atau yang lebih dikenal dengan HTML adalah bahasa markup yang digunakan untuk membuat dan menyajikan konten di web. Ini adalah fondasi dari semua website. Semua halaman web yang Anda kunjungi, dari berita online hingga media sosial dan e-commerce, semuanya dibuat dengan HTML.
Belajar HTML Untuk Pemula?
Jika Anda ingin terjun dalam dunia web development atau hanya ingin membuat website pribadi, memahami HTML adalah langkah pertama yang sangat penting. Dengan mengetahui HTML, Anda memiliki kontrol penuh atas konten dan tampilan situs Anda. Ini juga menjadi prasyarat sebelum belajar bahasa pemrograman web lainnya seperti CSS dan JavaScript.
Komponen Dasar HTML Untuk Pemula
Setiap halaman web yang dibuat dengan HTML memiliki struktur dasar yang sama. Mari kita mulai dengan komponen-komponen dasar tersebut:
- Doctype: Menentukan versi HTML yang digunakan.
- Element HTML: Menandakan awal dan akhir dari sebuah halaman web.
<html>
</html>
- Head: Berisi informasi tentang halaman web, seperti judul dan link ke CSS atau JavaScript.
<head>
<title>Judul Halaman</title>
- Body: Bagian ini berisi konten yang akan ditampilkan di halaman web.
<body>
Konten halaman Anda di sini.
</body>
Membuat Halaman Web Pertama Anda
Saatnya kita memulai langkah pertama dalam membuat halaman web. Berikut adalah contoh sederhana untuk membuat halaman web dengan HTML:
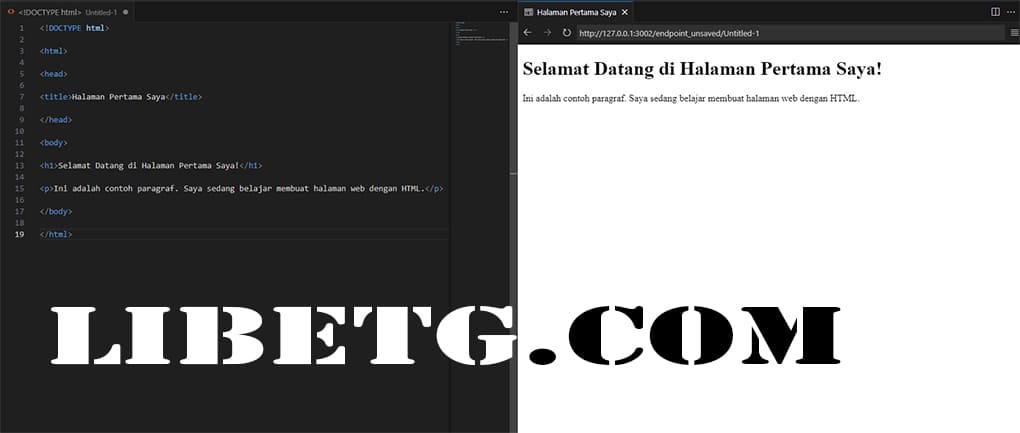
<html>
<head>
<title>Halaman Pertama Saya</title>
</head>
<body>
<h1>Selamat Datang di Halaman Pertama Saya!</h1>
<p>Ini adalah contoh paragraf. Saya sedang belajar membuat halaman web dengan HTML.</p>
</body>
</html>
Jika Anda memasukkan kode di atas ke dalam editor teks dan menyimpannya dengan ekstensi .html, lalu membukanya dengan browser, Anda akan melihat halaman web sederhana dengan judul “Halaman Pertama Saya” dan teks pendek di bawahnya.
Menghubungkan dengan Konsep Dasar Lainnya
Ketika Anda sudah memahami dasar-dasar HTML, langkah berikutnya adalah memahami bagaimana menghubungkannya dengan konsep-konsep lain. Misalnya, bagaimana menggabungkan CSS untuk meningkatkan tampilan atau JavaScript untuk menambahkan interaktivitas. Untuk memahami lebih dalam tentang dasar pembuatan web, Anda dapat mengunjungi artikel “Membuat Web Pertama: Dasar HTML”. Di sana, Anda akan mendapatkan pemahaman yang lebih mendalam tentang HTML dan bagaimana menggunakannya dengan benar.
Penutup
HTML adalah pondasi dari web. Dengan memahami bahasa ini, Anda memiliki kunci untuk membuka dunia pengembangan web. Meskipun tampaknya ada banyak hal yang perlu dipelajari, dengan kesabaran dan praktik yang konsisten, Anda akan mampu menguasai HTML dan melanjutkan belajar ke bahasa pemrograman web lainnya. Selamat belajar!














9 thoughts on “HTML untuk Pemula Cara Buat Halaman Web”
Comments are closed.