Editor HTML (HyperText Markup Language) adalah bahasa markup yang digunakan untuk mengembangkan website. memungkinkan pengguna untuk menulis dan mengedit kode HTML dengan lebih mudah. Ada banyak jenisnya , mulai dari yang sederhana hingga yang canggih dengan fitur lengkap.
Apa Itu Editor HTML?
Editor HTML adalah perangkat lunak atau aplikasi yang digunakan untuk membuat dan mengedit dokumen HTML, bahasa markup yang digunakan untuk mengembangkan halaman web. memudahkan proses penulisan kode dengan menyediakan berbagai fitur seperti penonjolan sintaks (syntax highlighting), otomatisasi kode (code completion), dan pratinjau halaman web secara real-time.
Ada berbagai jenis editor HTML, mulai dari aplikasi teks sederhana hingga perangkat lunak pengembangan web yang canggih. Beberapa hanya fokus pada , sementara yang lain mendukung berbagai bahasa pemrograman dan teknologi web lainnya seperti CSS, JavaScript, dan PHP.
Editor Teks Biasa
Ini adalah aplikasi pengolahan teks tanpa fitur tambahan khusus untuk pengembangan web. Contoh:
- Notepad (Windows)
- TextEdit (Mac)
Contoh Kode HTML (Notepad):
<!DOCTYPE html>
<html>
<head>
<title>Judul Website</title>
</head>
<body>
<h1>Selamat datang di website saya!</h1>
<p>Ini adalah paragraf pertama.</p>
</body>
</html>
Editor HTML Spesialis
Editor ini dirancang khusus untuk pengembangan web dengan fitur-fitur yang mendukung pembuatan kode HTML, CSS, dan bahkan JavaScript.
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
IDE (Integrated Development Environment)
IDE adalah alat yang lebih canggih yang memungkinkan pengembangan website secara keseluruhan, termasuk backend programming.
- Visual Studio Code
- Atom
- Sublime Text
- WebStorm
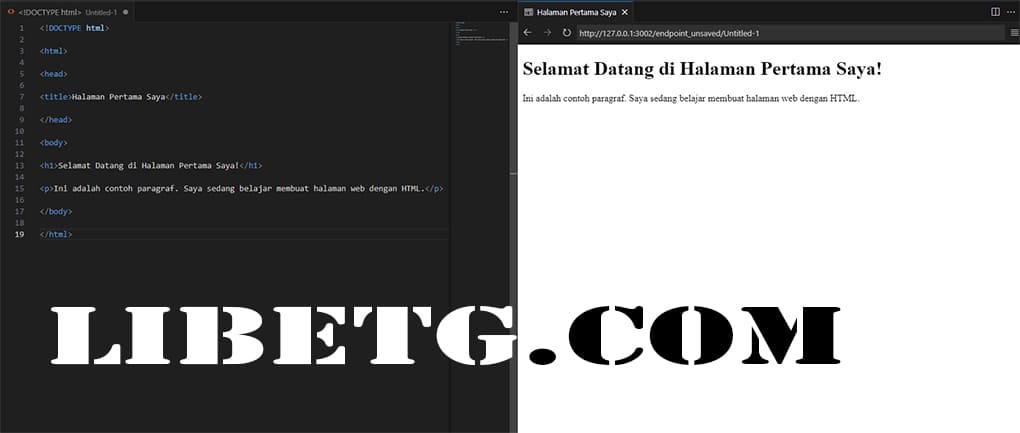
Contoh Kode HTML (Visual Studio Code):
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Judul Halaman</title>
<link rel=”stylesheet” href=”styles.css”>
<script src=”script.js”></script>
</head>
<body>
<header>
<nav>
<!– Menu navigasi di sini –>
</nav>
</header>
<main>
<!– Konten utama di sini –>
</main>
<footer>
<!– Footer website di sini –>
</footer>
</body>
</html>
Editor Online
Editor ini berjalan di browser dan memungkinkan pengguna untuk menulis dan melihat hasil kode secara real-time.
- JSFiddle
- CodePen
- JSBin
Ketika memilih editor HTML, pertimbangkan kebutuhan, kemampuan, dan preferensi Anda. Bagi pemula, teks biasa atau editor spesialis mungkin sudah cukup. Namun, bagi pengembang yang lebih berpengalaman, IDE dengan fitur lengkap mungkin lebih sesuai.
Kesimpulan: Editor HTML dan Jenis-Jenisnya
Editor HTML merupakan alat penting bagi pengembang web untuk menulis dan mengedit kode dengan lebih efisien. Terdapat berbagai jenis editor , mulai dari editor teks biasa yang sederhana hingga IDE yang canggih dengan fitur lengkap.
- Editor Teks Biasa cocok bagi mereka yang membutuhkan alat sederhana tanpa fitur tambahan. Meskipun tidak dilengkapi dengan fitur khusus pengembangan web, editor jenis ini tetap bisa diandalkan untuk penulisan kode dasar.
- Editor Spesialis menawarkan fitur yang lebih mendalam untuk pengembangan web, dengan alat-alat khusus yang mendukung pembuatan kode, CSS, dan JavaScript.
- IDE merupakan solusi lengkap yang tidak hanya mendukung pengembangan frontend tetapi juga backend. IDE biasanya dilengkapi dengan berbagai plugin dan ekstensi untuk meningkatkan produktivitas.
- Editor Online memungkinkan pengembangan web secara real-time melalui browser, ideal untuk demonstrasi, belajar, atau kolaborasi langsung.
Pemilihan editor sebaiknya didasarkan pada kebutuhan, kemampuan, dan preferensi pengguna. Baik bagi pemula maupun profesional, ada editor yang cocok untuk setiap kebutuhan dan gaya kerja. Yang terpenting adalah memilih alat yang memudahkan proses pengembangan dan meningkatkan efisiensi kerja.