Pendahuluan
Ketika Anda pertama kali memulai pembuatan situs web, Anda mungkin sudah familiar dengan HTML, bahasa markup yang digunakan untuk mendefinisikan struktur konten web Anda. Namun, untuk benar-benar membuat situs web Anda menonjol, Anda memerlukan CSS Dasar. CSS atau Cascading Style Sheets, adalah bahasa desain yang memungkinkan Anda untuk menghias dan mengatur tampilan halaman web Anda.
Mengapa CSS Dasar Penting?
Tanpa CSS, situs web Anda akan tampak datar dan monoton, tanpa warna, font, atau desain yang menarik. Dengan memahami CSS Dasar, Anda dapat memberikan identitas unik pada situs Anda, menjadikannya lebih profesional dan menarik bagi pengunjung.
Komponen-Komponen Utama CSS Dasar
- Selector: Menentukan elemen HTML mana yang ingin Anda gayakan.
- Properties: Aspek tampilan yang ingin Anda modifikasi, seperti warna, font, atau margin.
- Values: Nilai spesifik untuk properti yang dipilih.
Contohnya, jika Anda ingin mengubah teks judul menjadi berwarna biru, Anda akan menggunakan selector untuk ‘judul’, property untuk ‘warna’, dan value ‘biru’.
Mengintegrasikan CSS dengan HTML
Setelah Anda memahami konsep dasar di balik CSS, langkah berikutnya adalah mengintegrasikan kode CSS dengan HTML. Ada beberapa metode untuk melakukannya, tetapi yang paling umum adalah dengan menggunakan elemen <style> di dalam kepala halaman HTML Anda atau dengan menghubungkan ke file CSS eksternal.
Sementara Anda belajar bagaimana struktur dasar HTML membangun kerangka situs web Anda, CSS Dasar memungkinkan Anda untuk menghias dan menyempurnakan tampilannya. Jika Anda baru memulai dengan HTML, memahami bagaimana CSS bekerja bersama-sama dengannya adalah esensial. Untuk mendapatkan pemahaman yang lebih mendalam tentang pembuatan halaman web, Anda mungkin juga tertarik untuk mempelajari HTML untuk Pemula Cara Buat Halaman Web.
CSS Dasar: Mengatur Warna Latar Belakang Halaman Web
Salah satu aspek paling dasar dalam mendesain sebuah situs web adalah menentukan warna latar belakangnya. Dengan CSS, kita bisa dengan mudah mengatur warna latar belakang untuk elemen-elemen tertentu atau keseluruhan halaman.
Contoh Sederhana:
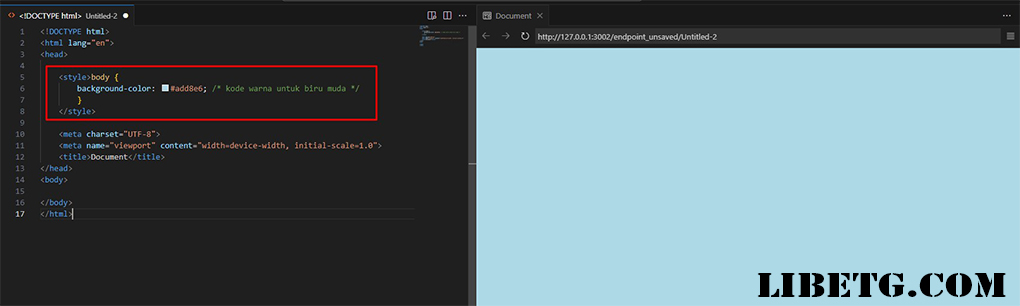
Misalkan Anda ingin mengatur latar belakang keseluruhan halaman web Anda menjadi warna biru muda. Anda bisa melakukannya dengan kode CSS berikut:
body {
background-color: #add8e6; /* kode warna untuk biru muda */
}
Anda tinggal menambahkan kode di atas ke dalam file CSS Anda atau di antara tag <style> di bagian kepala (head) dokumen HTML Anda. Dengan memahami konsep dasar ini, Anda telah membuat langkah pertama dalam perjalanan desain web Anda.
Kesimpulan
CSS Dasar adalah instrumen penting dalam toolbox setiap pengembang web. Dengan pemahaman yang baik tentang CSS, Anda dapat mengubah situs web yang sederhana menjadi sesuatu yang visual menarik dan memikat pengunjung. Mulailah dengan memahami dasar-dasarnya dan terus eksplorasi untuk menciptakan desain yang unik dan menarik.














6 thoughts on “CSS Dasar: Menghias Halaman Web Anda”
Comments are closed.