Pendahuluan CSS Essentials
Dalam dunia pengembangan web, Cascading Style Sheets (CSS) adalah salah satu alat yang paling kritikal dalam toolkit seorang desainer web. CSS tidak hanya bertanggung jawab atas tampilan estetika dari sebuah situs web, tetapi juga memainkan peran penting dalam user experience. Artikel ini akan membahas beberapa aspek esensial dari CSS Essentials yang harus dikuasai untuk menciptakan desain web yang efektif.
Dasar-Dasar CSS: Memahami Struktur dan Sintaksis
Pengenalan Struktur CSS Essentials
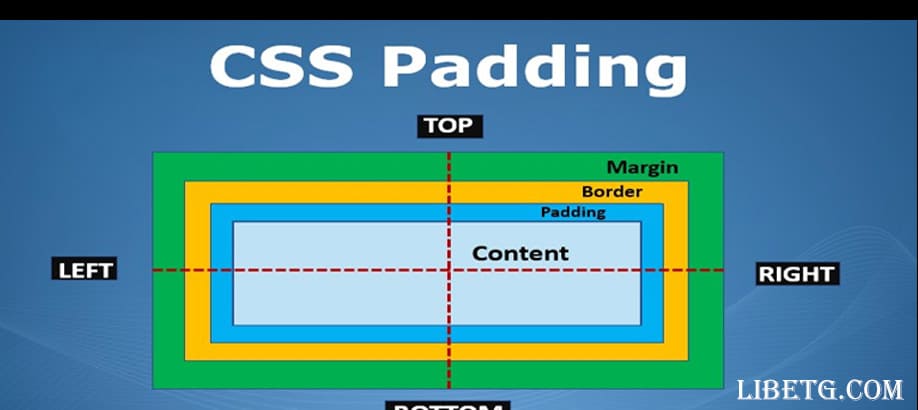
Pemahaman dasar tentang struktur CSS adalah langkah pertama dalam menguasai desain web. CSS terdiri dari selektor dan deklarasi. Selektor digunakan untuk menentukan elemen HTML mana yang akan distilkan, dan deklarasi mendefinisikan bagaimana elemen tersebut akan ditampilkan. Setiap deklarasi terdiri dari properti dan nilai.
Pentingnya Sintaksis yang Tepat
Sintaksis yang benar adalah kunci untuk memastikan kode CSS Anda berfungsi sebagaimana mestinya. Kesalahan sintaksis kecil dapat menyebabkan masalah besar dalam tampilan website. Penting untuk mempelajari dan menghafal sintaksis CSS yang benar untuk menghindari kesalahan yang dapat mengganggu.
Desain Responsif: Membuat Website yang Ramah Seluler
Media Queries dalam CSS
Media queries adalah alat penting dalam CSS untuk membuat desain responsif. Mereka memungkinkan desainer untuk menerapkan gaya berbeda tergantung pada karakteristik perangkat, seperti lebar layar. Dengan menggunakan media queries, desainer dapat memastikan bahwa situs web mereka terlihat baik dan mudah digunakan di semua perangkat, dari desktop hingga ponsel pintar.
Flexbox dan Grid Layout
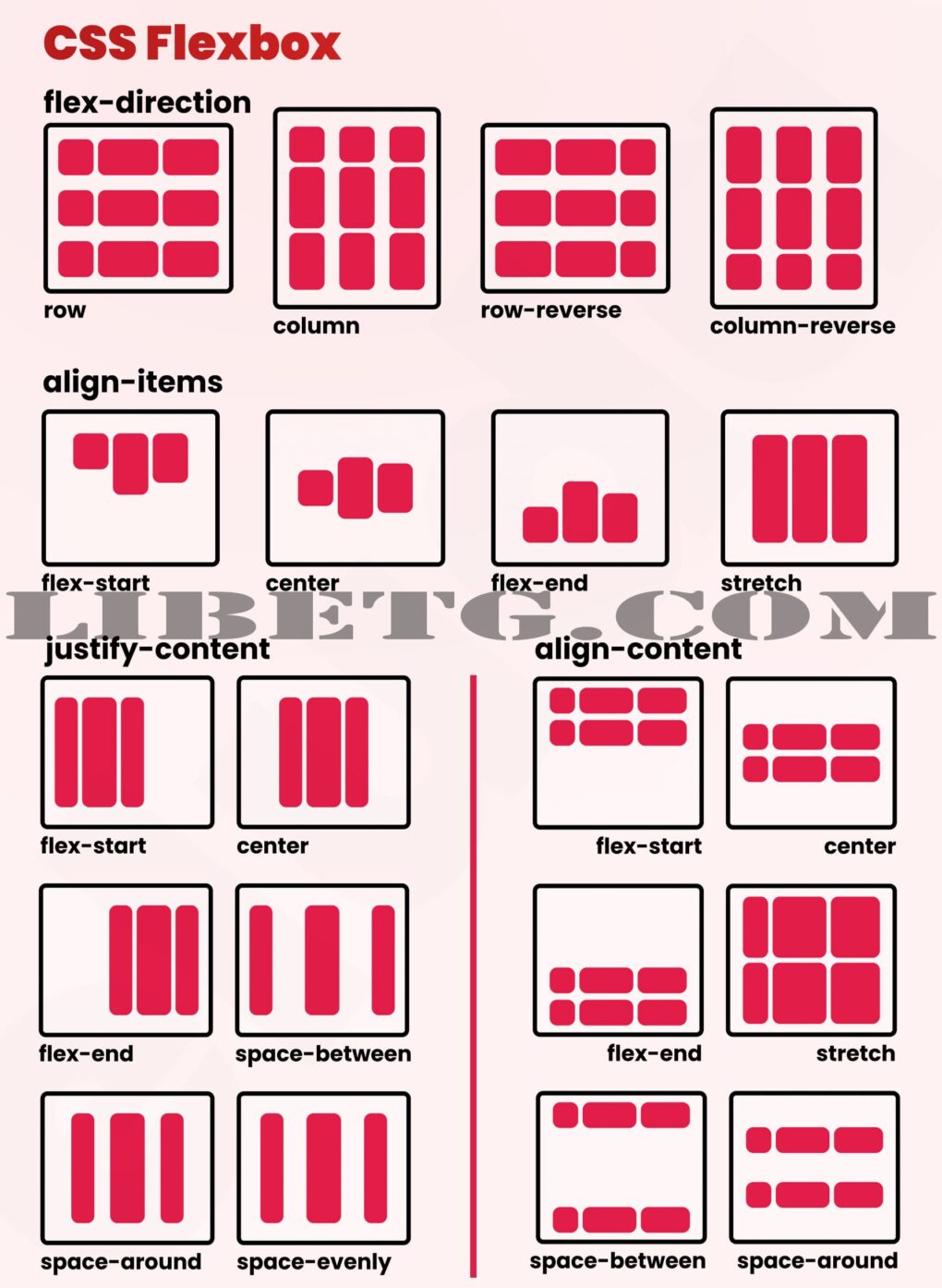
Flexbox dan Grid adalah dua teknologi layout modern dalam CSS yang memudahkan pembuatan layout responsif. Memungkinkan untuk penataan elemen dalam sebuah kontainer agar dapat beradaptasi dengan ukuran layar. Grid Layout menyediakan cara untuk membuat tata letak halaman yang lebih kompleks dan responsif dengan mudah.
Estetika dengan CSS: Tipografi, Warna, dan Lebih Lanjut
Pentingnya Tipografi
Tipografi yang baik adalah kunci untuk membuat situs web yang terlihat profesional dan mudah dibaca. CSS memungkinkan desainer untuk mengontrol aspek tipografi seperti ukuran font, gaya font, jarak antar baris, dan jarak huruf. Memilih kombinasi font yang tepat dan menggunakannya secara konsisten di seluruh situs web dapat meningkatkan kualitas desain secara signifikan.
Menggunakan Warna dengan Bijak
Warna memainkan peran penting dalam desain web. CSS memungkinkan untuk penggunaan warna yang luas dan kontrol yang presisi. Penting untuk memilih palet warna yang sesuai dengan merek dan pesan yang ingin disampaikan oleh situs web. Warna harus digunakan dengan cara yang meningkatkan keterbacaan dan aksesibilitas.
Praktik Terbaik dalam Penulisan CSS
Organisasi dan Kebersihan Kode
Menjaga kode CSS Anda terorganisir dan bersih adalah vital. Gunakan komentar untuk mendokumentasikan bagian kode, pisahkan style ke dalam berbagai file jika perlu, dan ikuti konvensi penamaan yang konsisten. Praktik ini tidak hanya membuat kode lebih mudah untuk dikelola tetapi juga memudahkan kolaborasi dengan developer lain.
Optimasi dan Performa
Kode CSS yang dioptimalkan dapat meningkatkan waktu muat situs web. Hindari penggunaan CSS yang berlebihan, optimalkan gambar, dan pertimbangkan untuk menggunakan teknik seperti CSS minification untuk mengurangi ukuran file. Performa website yang baik adalah kunci untuk pengalaman pengguna yang lebih baik.
Kesimpulan CSS Essentials
Menguasai CSS adalah aspek kunci dalam mendesain situs web yang efektif dan menarik. Dengan memahami dasar-dasar, menerapkan desain responsif, mengutamakan estetika, dan mengikuti praktik terbaik dalam penulisan CSS, desainer dapat menciptakan situs web yang tidak hanya terlihat bagus tetapi juga memberikan pengalaman pengguna yang luar biasa. Komitmen terhadap pembelajaran dan penerapan teknik-teknik ini akan memastikan bahwa situs web Anda menonjol di dunia digital yang kompetitif.