Pendahuluan Table pada HTML
Table pada HTML, elemen table digunakan untuk membuat tabel yang dapat menampilkan data dalam format baris dan kolom. Tabel HTML sangat berguna untuk menyajikan informasi secara terstruktur, seperti jadwal, data statistik, dan lainnya. Berikut adalah panduan lengkap tentang cara menggunakan table dalam HTML, berbagai jenisnya, dan contoh kode.
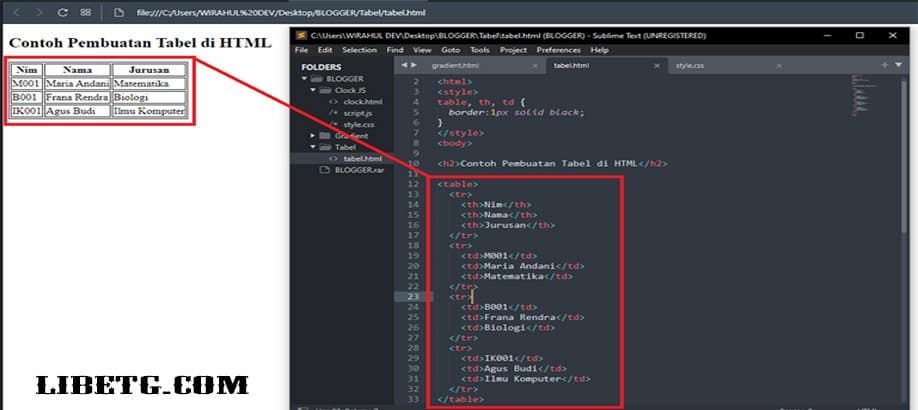
Penggunaan Dasar table dalam HTML
Struktur Dasar Tabel
Sebuah tabel HTML terdiri dari beberapa elemen utama:
<table>: Elemen ini mendefinisikan tabel.
<tr>: Singkatan dari “table row”, elemen ini mendefinisikan baris dalam tabel.
<th>: dari “table header”, elemen ini mendefinisikan header tabel yang biasanya ditampilkan lebih tebal.
<td>: Singkatan dari “table data”, elemen ini mendefinisikan sel data dalam tabel.
Membuat Tabel Sederhana
Berikut adalah contoh kode dasar untuk membuat tabel sederhana:
html
<table border=”1″>
<tr>
<th>Table 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Nama1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Nama 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
</table>
Jenis-Jenis Table pada HTML
Tabel dengan Border
Anda dapat menambahkan border pada tabel dengan atribut border.
html
<table border=”1″>
<!– Isi Tabel –>
</table>
Tabel dengan Sel yang Digabung (Colspan dan Rowspan)
Untuk menggabungkan beberapa sel secara horizontal atau vertikal, gunakan atribut colspan atau rowspan.
html
<table border=”1″>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td colspan=”2″>Data yang digabung secara horizontal</td>
</tr>
<tr>
<td>Nama2-1</td>
<td>Data 2-2</td>
</tr>
</table>
Tabel dengan Header dan Footer
Gunakan <thead>, <tbody>, dan <tfoot> untuk mendefinisikan header, badan, dan footer tabel.
html
<table border=”1″>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nama1-1</td>
<td>Data 1-2</td>
</tr>
<tr>
<td>Nama2-1</td>
<td>Data 2-2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Footer 1</td>
<td>Footer 2</td>
</tr>
</tfoot>
</table>
Tabel Bergaya CSS
Untuk menambahkan gaya pada tabel, gunakan CSS.
html
<table class=”styled-table”>
<!– Isi Tabel –>
</table>
css
.styled-table {
border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
min-width: 400px;
border-radius: 5px 5px 0 0;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
.styled-table thead tr {
background-color: #009879;
color: #ffffff;
text-align: left;
}
Kesimpulan
Tabel HTML adalah alat yang sangat efektif untuk menyajikan data secara terstruktur dan mudah dibaca. Dengan menguasai cara penggunaan table, Anda dapat menampilkan informasi dalam format yang jelas dan profesional. Penggunaan CSS untuk styling tabel juga dapat meningkatkan estetika visual dari tabel, membuatnya tidak hanya informatif tetapi juga menarik secara visual.