Perkenalan
Dalam pengembangan website, penggunaan tag Semantic HTML sangat penting. Tag-tag ini memberikan struktur dan makna yang jelas pada konten, sehingga membantu mesin pencari dan pengguna memahami informasi dengan lebih baik. Dalam artikel ini, kami akan menjelaskan tentang tag Semantic dan bagaimana penggunaannya dapat membuat konten lebih mudah dipahami oleh mesin pencari dan pengguna. Mari kita jelajahi keempat heading berikut ini.
Kunjungi halaman ini untuk menemukan artikel terkait penjelasan tentang Membuat Blog dengan Django .
Pengenalan Tag Semantic
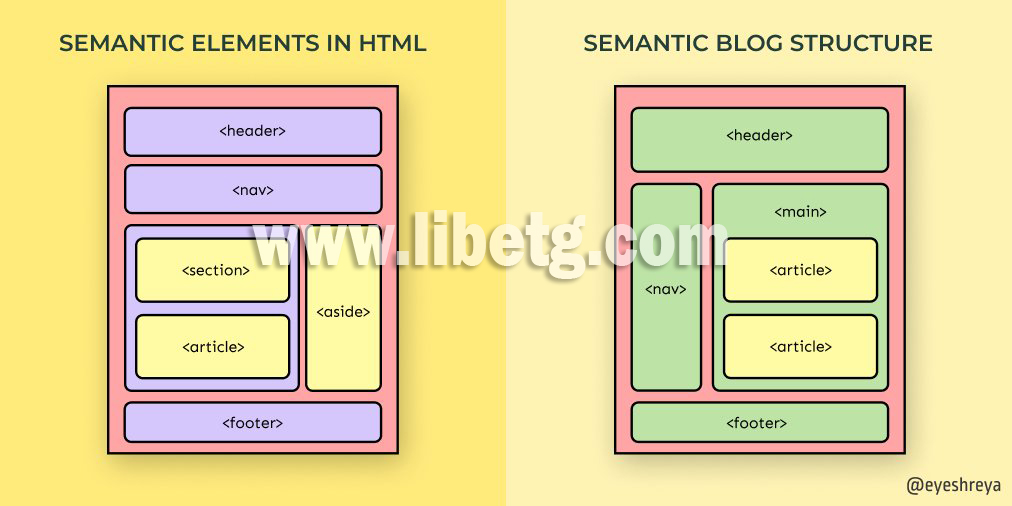
Tag-tag Semantic HTML adalah tag yang memberikan makna dan struktur pada elemen-elemen dalam dokumen HTML. Mereka memberikan informasi tambahan tentang jenis konten yang terkandung dalam elemen tersebut, seperti judul, paragraf, daftar, tabel, dan lain-lain. Beberapa contoh tag Semantic yang umum digunakan adalah <header>, <nav>, <main>, <section>, <article>, <aside>, <footer>, <h1>-<h6>, <p>, <ul>, <ol>, <table>, dan sebagainya. Dengan menggunakan tag Semantic , kita dapat membuat struktur dokumen yang jelas dan memberikan konteks yang lebih baik kepada mesin pencari dan pengguna.
Manfaat Tag Semantic HTML bagi Mesin Pencari
Mesin pencari, seperti Google, Bing, dan lainnya, menggunakan algoritma untuk memahami dan mengindeks konten pada website. Tag Semantic membantu mesin pencari dalam memahami struktur dan makna konten. Dengan menggunakan tag seperti <h1>-<h6> untuk judul, <p> untuk paragraf, <ul> dan <ol> untuk daftar, dan tag lainnya, mesin pencari dapat dengan mudah mengenali elemen-elemen penting dalam konten. Hal ini dapat meningkatkan visibilitas dan peringkat website Anda dalam hasil pencarian, karena mesin pencari dapat memberikan bobot yang lebih tinggi pada konten yang terstruktur dengan baik.
Meningkatkan Pengalaman Pengguna dengan Tag Semantic HTML
Pengguna juga mendapatkan manfaat yang signifikan dari penggunaan tag Semantic . Dengan menggunakan tag yang tepat, konten menjadi lebih mudah dipahami dan dinavigasi oleh pengguna. Misalnya, pengguna dapat dengan cepat melihat judul halaman menggunakan tag <h1>, memahami struktur konten menggunakan tag <header>, <nav>, atau <main>, dan mengidentifikasi bagian-bagian penting lainnya seperti <section> atau <article>. Hal ini meningkatkan pengalaman pengguna, membuat mereka dapat menemukan informasi dengan cepat dan efisien, serta mengurangi kebingungan tentang struktur dan hierarki konten.
Implementasi Tag Semantic HTML pada Situs Anda
Implementasi tag Semantic pada situs Anda melibatkan pemahaman tentang makna dan penggunaan tag-tag tersebut. Pertama, identifikasi elemen-elemen penting dalam konten Anda, seperti judul, paragraf, daftar, dan lainnya. Selanjutnya, gunakan tag Semantic yang sesuai untuk masing-masing elemen tersebut.
Selain itu, hindari penggunaan tag Semantic HTML secara berlebihan atau tidak relevan, karena hal ini dapat membingungkan mesin pencari dan pengguna.
Kesimpulan
Penggunaan tag Semantic memberikan manfaat yang signifikan bagi mesin pencari dan pengguna. Dengan memberikan struktur dan makna yang jelas pada konten, tag Semantic HTML membantu mesin pencari memahami dan mengindeks konten dengan lebih baik, serta meningkatkan visibilitas dan peringkat website Anda. Selain itu, tag Semantic juga meningkatkan pengalaman pengguna dengan membuat konten lebih mudah dipahami dan dinavigasi. Dalam mengimplementasikan tag Semantic , pastikan untuk memahami penggunaan yang tepat dan mengikuti struktur hierarki yang benar. Dengan menggunakan tag Semantic HTML dengan bijak, Anda dapat membuat konten yang lebih mudah dipahami oleh mesin pencari dan pengguna, serta meningkatkan efektivitaskomunikasi dan kepuasan pengguna pada situs Anda.