Pendahuluan
HTML (Hypertext Markup Language) adalah bahasa pemrograman dasar yang digunakan untuk membuat dan mendesain halaman web. Menguasai HTML adalah langkah pertama yang penting dalam perjalanan menjadi pengembang web. Artikel ini akan menyediakan panduan dasar tentang HTML dan bagaimana cara menggunakannya untuk membangun struktur situs web. Baca juga artikel kami yang berjudul CSS Kreatif: Mendesain Website Dinamis.
Pengertian HTML dan Perannya dalam Pembuatan Web
HTML merupakan kerangka kerja dasar untuk setiap halaman web. Ini adalah sebuah bahasa markup yang menggunakan tag-tag untuk mendefinisikan elemen-elemen pada halaman web, seperti judul, paragraf, gambar, dan tautan. Struktur HTML terdiri dari elemen-elemen yang menyusun layout dan konten situs. Setiap elemen HTML diapit oleh tag pembuka dan penutup, contohnya <p> untuk paragraf dan </p> untuk menutup paragraf. HTML juga memungkinkan penggunaan atribut dalam tag untuk menambahkan informasi tambahan seperti class, id, dan style.
Struktur Dasar Dokumen HTML
Dokumen HTML memiliki struktur dasar yang perlu dipahami oleh setiap pengembang web. Struktur ini meliputi:
Doctype Declaration: Digunakan untuk menentukan versi HTML yang digunakan, contohnya <!DOCTYPE html> untuk HTML5.
Element <html>: Merupakan root atau akar dari halaman web yang menyertakan seluruh konten situs.
Element <head>: Berisi informasi tentang dokumen, seperti judul halaman yang ditampilkan pada tab browser, link ke file CSS, dan metadata.
Element <body>: Menyertakan semua konten halaman yang akan ditampilkan di browser, seperti teks, gambar, video, dll.
Contoh struktur dasar dokumen HTML adalah sebagai berikut:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<h1>Ini adalah Heading</h1>
<p>Ini adalah paragraf.</p>
</body>
</html>
Element dan Tag Penting dalam HTML
Ada beberapa tag dasar yang sering digunakan dalam pembuatan halaman web HTML:
Heading (<h1> hingga <h6>): Digunakan untuk membuat judul atau subjudul.
Paragraf (<p>): Untuk membuat blok teks.
Tautan (<a>): Digunakan untuk membuat hyperlink.
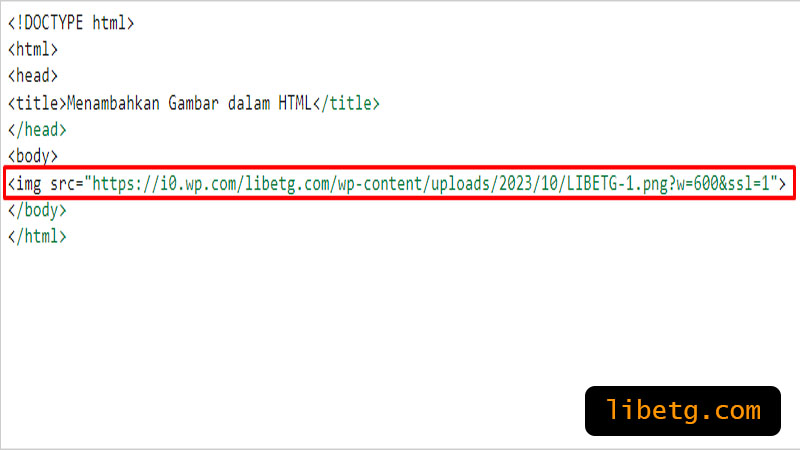
Gambar (<img>): Untuk menyertakan gambar.
List (<ul>, <ol>, <li>): Untuk membuat daftar tidak terurut atau terurut.
Tabel (<table>, <tr>, <td>): Untuk menampilkan data dalam format tabel.
Form (<form>, <input>, <label>): Untuk membuat formulir input bagi pengguna.
Menggunakan tag-tag ini dengan tepat akan membantu dalam membangun struktur situs yang rapi dan efektif.
Best Practices dalam Penulisan HTML Dasar
Ketika menulis HTML, ada beberapa praktik terbaik yang harus diikuti untuk memastikan kode yang bersih dan efisien:
Gunakan Indentasi: Ini membantu membuat struktur kode lebih jelas dan mudah dibaca.
Komentar Kode: Menambahkan komentar dapat membantu menjelaskan bagian kode yang kompleks atau penting.
Gunakan Semantic HTML: Ini berarti menggunakan elemen HTML sesuai dengan maknanya, seperti <article>, <section>, <header>, dan <footer> untuk meningkatkan aksesibilitas dan SEO.
Validasi HTML: Gunakan validator HTML untuk memeriksa kesalahan atau masalah dalam kode.
Kesimpulan
Menguasai dasar-dasar HTML adalah langkah penting dalam membangun situs web. Dengan memahami struktur dasar dokumen HTML, elemen dan tag yang sering digunakan, serta mengikuti praktik terbaik dalam penulisan kode, Anda akan memiliki fondasi yang kuat untuk membuat halaman web yang efektif dan menarik. HTML adalah awal dari perjalanan pengembangan web, dan pemahaman yang baik tentangnya akan membuka pintu ke teknologi web yang lebih lanjut seperti CSS dan JavaScript.