Pendahuluan
Dalam dunia web yang terus berkembang, Cascading Style Sheets (CSS) telah menjadi alat yang sangat penting bagi para pengembang web untuk menciptakan desain website yang menarik dan dinamis. CSS tidak hanya membantu dalam styling visual tetapi juga meningkatkan interaksi pengguna dengan website. Artikel ini akan mengeksplorasi berbagai aspek CSS kreatif untuk mendesain website yang tidak hanya indah tapi juga fungsional. Baca juga artikel kami yang berjudul Siapa Bilang HTML Membosankan? Coba 3 Hal Ini dengan HTML.
Fondasi CSS Kreatif: Membangun Struktur dan Gaya
Sebelum menyelami aspek kreatif CSS, penting untuk memahami dasar-dasarnya. CSS digunakan untuk mendefinisikan tampilan dan nuansa website, termasuk layout, warna, font, dan elemen visual lainnya. Untuk mendesain website yang responsif dan menarik, Anda perlu memahami konsep seperti box model, flexbox, grid layout, dan media queries.
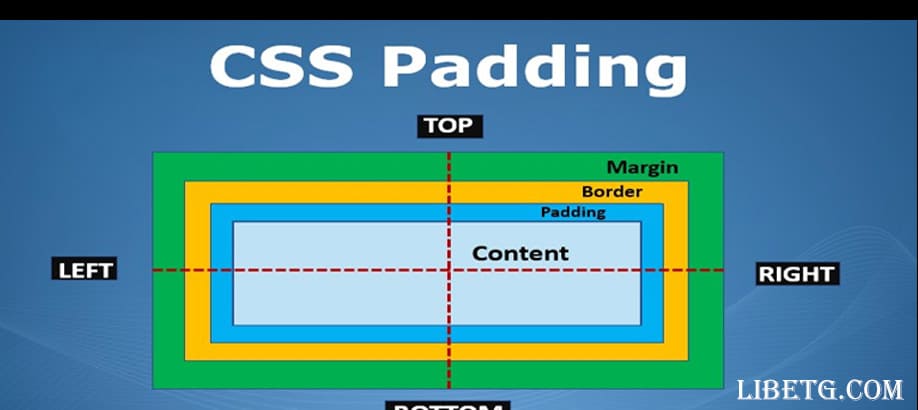
Box model adalah dasar dari layout CSS, mengatur cara elemen ditempatkan dan diposisikan. Flexbox dan grid layout adalah alat yang ampuh untuk menciptakan desain responsif yang berfungsi dengan baik di berbagai ukuran layar. Media queries memungkinkan Anda untuk menerapkan gaya yang berbeda tergantung pada karakteristik perangkat, seperti lebar layar atau orientasi.
CSS Kreatif Animasi dan Transisi
CSS modern menyediakan berbagai cara untuk menambahkan animasi dan transisi ke website. Ini bisa berkisar dari hover effects sederhana hingga animasi yang kompleks. Menggunakan @keyframes dan properti animation, Anda dapat menciptakan animasi yang mulus untuk berbagai elemen website. Transisi CSS juga memungkinkan elemen untuk berubah gaya dengan cara yang halus dan alami saat diinteraksi.
Penggunaan animasi dan transisi yang tepat dapat meningkatkan pengalaman pengguna dengan memberikan umpan balik visual yang instan dan menarik. Namun, penting untuk menggunakan fitur ini dengan hemat untuk menghindari overload visual dan memastikan kinerja website yang optimal.
Layout Kreatif: Membuat Desain yang Unik
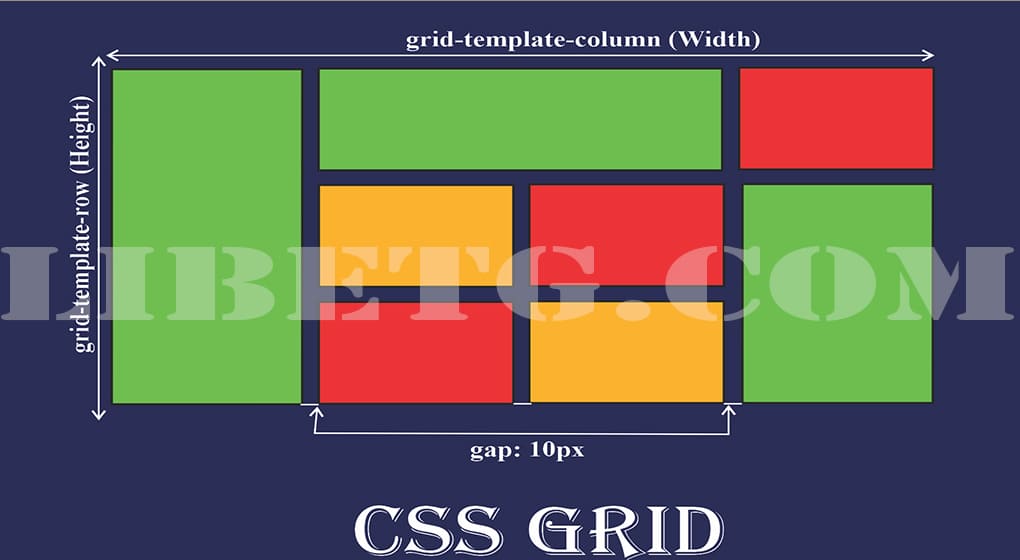
Salah satu kekuatan terbesar CSS adalah kemampuannya untuk menciptakan layout yang unik dan menarik. Dengan CSS Grid dan Flexbox, pengembang dapat berpikir di luar batas-batas desain web tradisional. Anda dapat menciptakan layout yang kompleks dan responsif dengan mudah, dari masonry layouts hingga desain yang asimetris.
Teknik seperti overlapping elements, shape outside, dan clipping paths memungkinkan penciptaan desain yang benar-benar unik dan menonjol. Penggunaan font yang berani, warping teks, dan latar belakang yang interaktif dapat menambahkan dimensi tambahan pada desain Anda.
Aksesibilitas dan Optimasi: Membuat Desain yang Inklusif
Saat mendesain dengan CSS, sangat penting untuk mempertimbangkan aksesibilitas dan optimasi. Desain yang inklusif memastikan bahwa website Anda dapat diakses oleh semua pengguna, termasuk mereka dengan disabilitas. Ini termasuk penggunaan warna kontras yang cukup, font yang dapat dibaca, dan navigasi yang intuitif.
Optimisasi kinerja juga krusial. Hal ini mencakup penggunaan CSS yang efisien, meminimalkan penggunaan gambar eksternal, dan memastikan bahwa website Anda cepat dimuat. Alat seperti CSS minifiers dan preprocessors seperti SASS atau LESS dapat membantu dalam mengoptimalkan stylesheet Anda untuk produksi.
Kesimpulan
Melalui pemahaman yang mendalam tentang CSS dan penerapan teknik kreatif, Anda dapat mengubah website menjadi pengalaman yang dinamis dan menarik. Ingatlah bahwa kreativitas dalam desain web tidak hanya tentang estetika; ini juga tentang menciptakan pengalaman pengguna yang intuitif dan inklusif. Dengan fokus pada fondasi yang kuat, animasi yang menarik, layout kreatif, serta aksesibilitas dan optimasi, Anda dapat menciptakan website yang tidak hanya indah tetapi juga fungsional dan ramah pengguna.