Perkenalan
HTML (Hypertext Markup Language) adalah bahasa dasar dalam pembuatan halaman web. Meskipun relatif mudah dipelajari, ada beberapa kesalahan umum yang sering dilakukan oleh pengembang, baik yang baru belajar maupun yang sudah berpengalaman. Kesalahan-kesalahan ini dapat mempengaruhi tidak hanya tampilan dan fungsi halaman web tetapi juga SEO dan aksesibilitasnya. Artikel ini akan mengidentifikasi lima kesalahan umum dalam penggunaan HTML dan bagaimana menghindarinya.
Tidak Menggunakan DOCTYPE
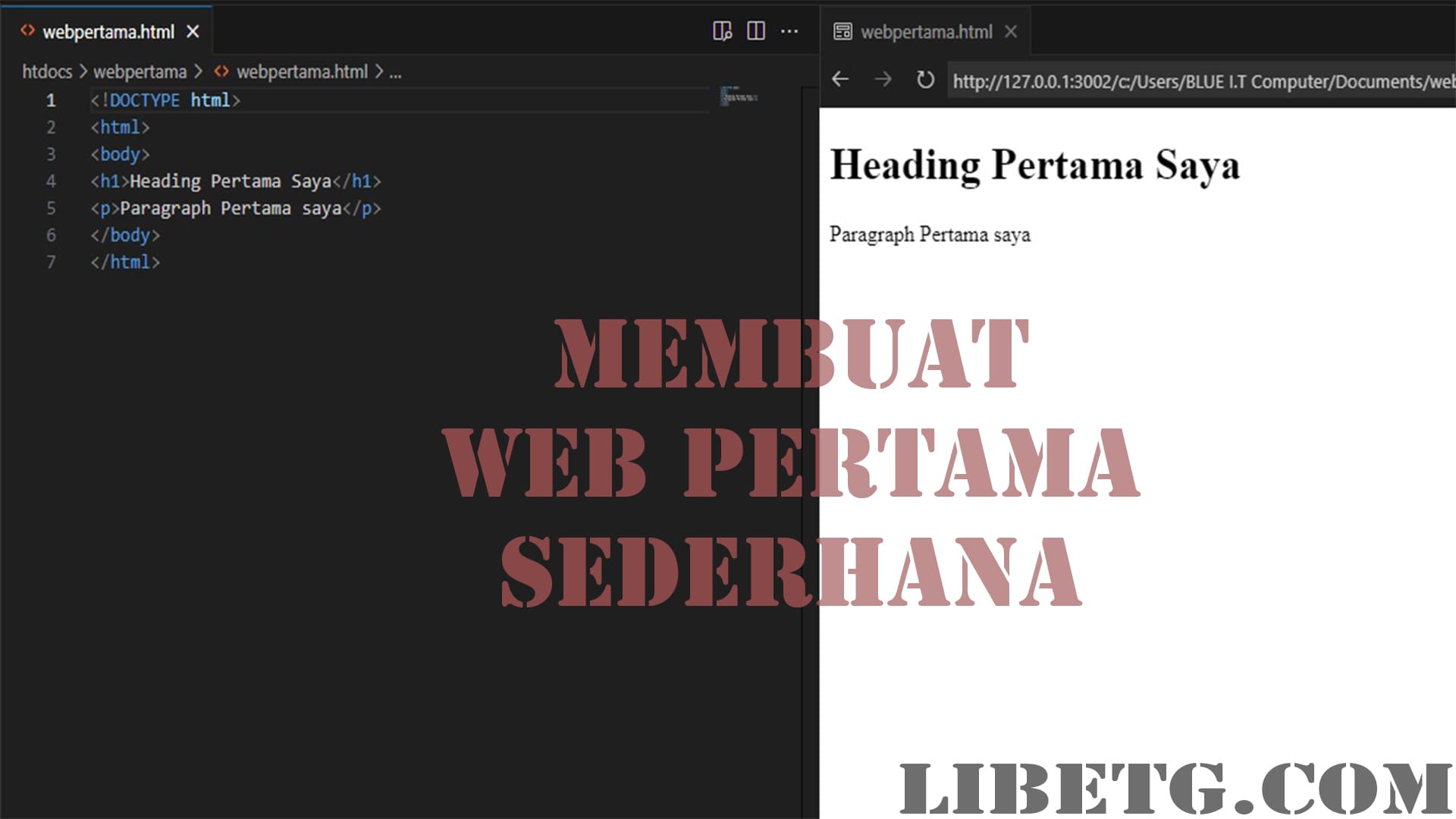
DOCTYPE adalah deklarasi yang harus ada di baris pertama setiap halaman HTML. Fungsinya adalah untuk memberi tahu browser jenis HTML yang digunakan dan bagaimana halaman tersebut harus dirender. Tidak menggunakan DOCTYPE atau menggunakan DOCTYPE yang salah dapat menyebabkan halaman web tidak ditampilkan dengan benar.
Pastikan Anda Memasukkan DOCTYPE: Gunakan <!DOCTYPE html> untuk HTML5, yang merupakan standar terkini dan paling banyak digunakan saat ini.
Penggunaan Tag Semantik yang Salah
HTML5 memperkenalkan tag-tag semantik yang memberi makna pada struktur konten, seperti <header>, <footer>, <article>, dan <section>. Penggunaan tag semantik yang salah tidak hanya membingungkan bagi pengembang yang lain tetapi juga dapat mengganggu aksesibilitas dan SEO.
Pahami Makna Tag:
Gunakan tag sesuai dengan fungsinya. Misalnya, gunakan <header> untuk bagian kepala halaman atau bagian pembuka, dan <footer> untuk bagian kaki halaman.
Jangan Gunakan Div untuk Semua:
Hindari penggunaan <div> untuk setiap elemen; gunakan tag semantik yang sesuai untuk membantu mesin pencari dan alat bantu aksesibilitas memahami struktur halaman Anda.
Mengabaikan Aksesibilitas
Aksesibilitas adalah aspek penting dalam pengembangan web. Penggunaan atribut seperti alt pada gambar, penggunaan header yang benar, dan label yang sesuai pada form adalah beberapa contoh yang dapat meningkatkan aksesibilitas.
Gunakan Atribut Alt pada Gambar:
Deskripsikan isi dari gambar dengan atribut alt. Ini penting untuk SEO dan pengguna pembaca layar.
Strukturkan Konten dengan Header:
Gunakan <h1>, <h2>, dst., untuk mengorganisir konten Anda secara hierarkis.
Labelkan Formulir dengan Benar:
Gunakan tag <label> untuk setiap elemen input di formulir Anda.
Inline Styling dan Scripting
Mendefinisikan CSS atau JavaScript langsung di dalam file HTML (inline styling atau scripting) bukan praktik terbaik. Ini membuat kode menjadi sulit dibaca dan dipelihara, dan juga mengurangi efisiensi cache browser.
Gunakan External CSS dan JavaScript:
Simpan kode CSS dan JavaScript di file terpisah dan hubungkan dengan file HTML menggunakan tag <link> untuk CSS dan <script src=””> untuk JavaScript.
Pisahkan Konten dari Desain:
Ini membantu dalam pemeliharaan dan pengelolaan situs web.
Tidak Menguji Kode di Browser Berbeda
Halaman web mungkin terlihat atau berfungsi berbeda di browser yang berbeda. Kode yang tidak diuji di berbagai platform dapat menyebabkan masalah kompatibilitas, menyebabkan pengalaman pengguna yang tidak konsisten.
Uji di Browser Berbeda:
Pastikan untuk menguji kode HTML Anda di browser utama seperti Chrome, Firefox, Safari, dan Edge.
Gunakan Alat Validasi:
Gunakan validator HTML seperti W3C Validator untuk menemukan dan memperbaiki masalah dalam kode Anda.
Kesimpulan
Menghindari kesalahan-kesalahan ini akan membantu Anda membuat halaman web yang lebih struktural, aksesibel, dan kompatibel di berbagai perangkat dan browser. Ingat, pengembangan web yang baik bukan hanya tentang membuat halaman yang berfungsi tetapi juga tentang menerapkan praktik terbaik yang membuat kode Anda dapat diakses, mudah dipelihara, dan siap untuk masa depan.