Perkenalan
Validasi formulir merupakan tahapan penting dalam pengembangan situs web atau aplikasi, yang bertujuan untuk memastikan bahwa input yang dimasukkan oleh pengguna sesuai dengan persyaratan yang ditetapkan.
Kunjungi halaman ini untuk menemukan artikel terkait Animasi SVG dengan JavaScript .
Pendahuluan: Pentingnya Validasi Formulir
Validasi formulir merupakan langkah yang krusial dalam pengembangan web untuk menghindari kesalahan input yang dapat menyebabkan masalah seperti pengolahan data yang tidak tepat atau keamanan yang rentan terhadap serangan seperti SQL injection atau XSS (cross-site scripting). Dengan menerapkan validasi formulir, pengembang dapat memastikan bahwa data yang dimasukkan oleh pengguna sesuai dengan format yang diharapkan dan aman untuk diproses.
Penerapan Validasi Formulir dengan JavaScript
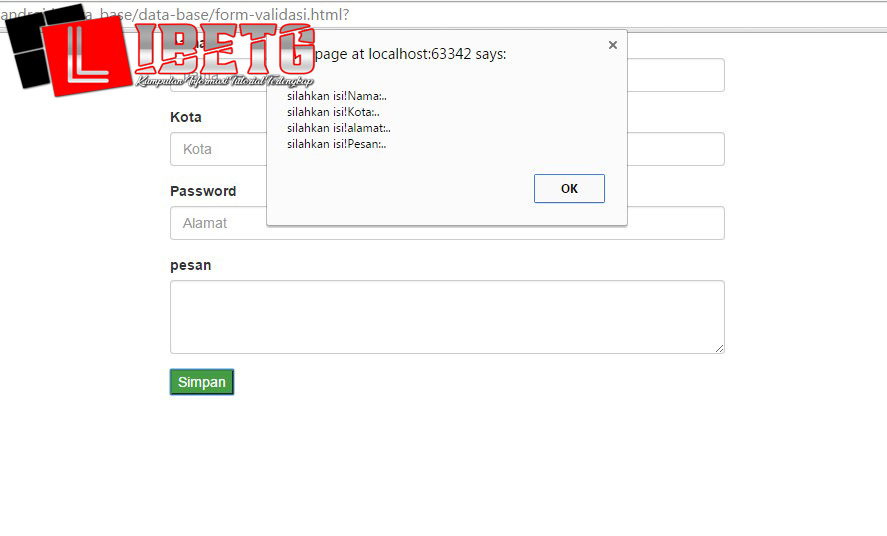
JavaScript adalah salah satu bahasa pemrograman yang sering digunakan untuk melakukan validasi formulir secara dinamis di sisi klien (client-side). Berikut adalah langkah-langkah umum dalam menerapkan validasi formulir dengan JavaScript:
Menangkap Event Submit: Mulailah dengan menangkap event submit dari formulir menggunakan JavaScript.
Mengambil Nilai Input: Gunakan JavaScript untuk mengambil nilai input dari elemen formulir yang relevan.
Jenis Validasi Formulir yang Umum
Ada berbagai jenis validasi formulir yang umum diterapkan dalam pengembangan web, antara lain:
Wajib (Required ): Memastikan bahwa pengguna mengisi semua bidang yang diperlukan sebelum mengirimkan formulir.
Validasi Format (Format ): apakah input pengguna sesuai dengan format yang diharapkan, misalnya, format email, nomor telepon, atau kode pos.
Numerik (Numeric ): apakah nilai input adalah angka dan apakah nilainya berada dalam rentang yang diizinkan.
Manfaat Validasi Formulir dengan JavaScript
Menerapkan validasi formulir dengan JavaScript memiliki sejumlah manfaat, antara lain:
Meningkatkan Pengalaman Pengguna: Dengan memberikan umpan balik yang jelas dan tepat waktu kepada pengguna tentang kesalahan input, validasi formulir dapat membantu meningkatkan pengalaman pengguna secara keseluruhan.
Mencegah Kesalahan Input: Dengan mencegah pengiriman formulir ketika terdapat kesalahan input
Kesimpulan
Validasi formulir dengan JavaScript merupakan langkah penting dalam pengembangan web untuk memastikan input pengguna yang tepat dan aman. Jadi, jangan ragu untuk memanfaatkan kekuatan JavaScript dalam menerapkan validasi formulir yang efektif dalam proyek-proyek web Anda.