Gambar adalah elemen penting dalam desain web yang dapat membuat halaman Anda lebih menarik, informatif, dan interaktif. Dalam dunia HTML, Anda dapat dengan mudah menambahkan gambar ke halaman web Anda untuk mempercantik konten dan menyampaikan pesan dengan lebih efektif. Artikel ini akan membahas cara menambahkan gambar dalam HTML, berbagai atribut gambar, dan praktik terbaik dalam penggunaan gambar dalam pembuatan halaman web.
Menambahkan Gambar dengan Tag <img>
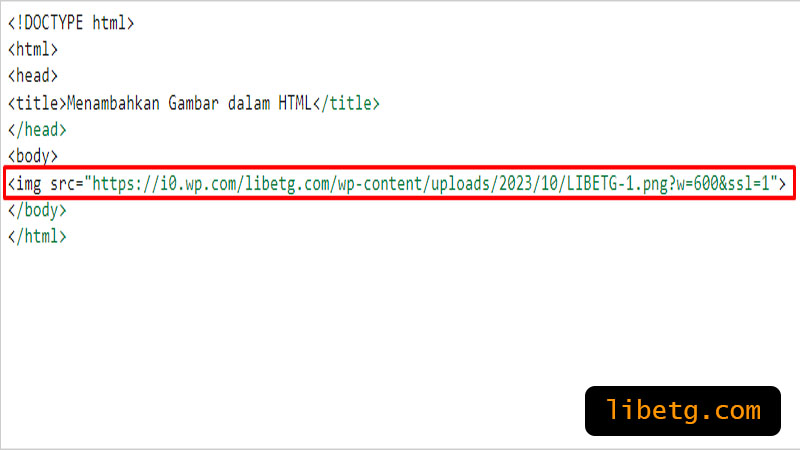
Dalam HTML, tag <img> digunakan untuk menampilkan gambar pada halaman web. Berikut adalah contoh penggunaan tag <img>:
- src: Atribut ini digunakan untuk menentukan sumber (URL) gambar yang akan ditampilkan di halaman web. Anda dapat menggunakan URL relatif (terhadap lokasi halaman HTML) atau URL absolut (alamat lengkap gambar di internet).
- alt: Atribut ini memberikan deskripsi alternatif untuk gambar. Ini penting untuk aksesibilitas web dan membantu pengguna yang tidak dapat melihat gambar dengan baik.
Selain atribut dasar di atas, ada banyak atribut lain yang dapat digunakan untuk mengatur tampilan dan perilaku gambar, seperti width, height, title, dan lainnya. Berikut adalah contoh penggunaan beberapa atribut ini:width dan height: Atribut ini mengatur lebar dan tinggi gambar dalam piksel. Ini membantu dalam mengontrol tampilan gambar dan mencegah pergeseran tata letak halaman.
- title: Atribut ini memberikan judul atau informasi tambahan saat pengguna mengarahkan kursor ke gambar.
Aksesibilitas Web dengan Atribut alt
Atribut alt pada tag <img> memiliki peran penting dalam aksesibilitas web. Ini memberikan deskripsi alternatif untuk gambar yang digunakan oleh pembaca layar untuk pengguna yang memiliki masalah penglihatan atau ketika gambar gagal dimuat. Pastikan deskripsi yang Anda berikan dalam atribut alt menjelaskan gambar secara jelas dan relevan dengan konteks halaman.
Penggunaan URL Gambar
Ketika Anda menggunakan tag <img>, Anda perlu memberikan URL gambar yang sesuai di atribut src. URL tersebut bisa berupa URL relatif atau URL absolut.
- URL Relatif: Mengacu pada lokasi gambar relatif terhadap halaman HTML. Misalnya, jika gambar berada dalam folder yang sama dengan halaman HTML, Anda dapat menggunakannya secara relatif:
- URL Absolut: Mengacu pada alamat lengkap gambar di internet. Ini digunakan ketika gambar di-host di situs web eksternal atau server gambar:
Format Gambar yang Diterima oleh HTML
HTML mendukung berbagai format gambar yang umum digunakan. Format gambar yang sering digunakan dalam HTML antara lain:
- JPEG (jpg): Format ini cocok untuk gambar dengan banyak warna dan detail. Gambar JPEG biasanya memiliki ukuran file yang lebih kecil dibandingkan dengan format lain.
- PNG: Format ini mendukung gambar dengan latar belakang transparan. PNG cocok untuk grafik, ikon, atau gambar yang memerlukan kualitas tinggi.
- GIF: Format ini biasanya digunakan untuk animasi kecil atau gambar yang berulang. GIF mendukung animasi sederhana dengan beberapa frame.
- SVG: Scalable Vector Graphics (SVG) adalah format gambar berbasis vektor yang dapat diubah ukurannya tanpa kehilangan kualitas. SVG cocok untuk ikon atau gambar yang perlu menyesuaikan ukuran.
Anda dapat memilih format gambar yang sesuai dengan jenis konten dan kebutuhan halaman web Anda.
Optimasi Menambahkan Gambar dalam HTML
Ketika menambahkan gambar ke halaman web, penting untuk memperhatikan ukuran file gambar. Gambar dengan ukuran file yang besar dapat memperlambat waktu muat halaman web, terutama pada koneksi internet yang lambat. Pastikan untuk mengompres gambar jika perlu, agar tetap menjaga kualitas visualnya sambil mengurangi ukuran file.
Selain itu, pastikan Anda menggunakan ukuran gambar yang sesuai dengan tata letak halaman Anda. Mengatur lebar dan tinggi gambar dengan benar dapat membantu menghindari pergeseran tata letak saat halaman dimuat di perangkat berbeda.
Kesimpulan Menambahkan Gambar dalam HTML
Menambahkan gambar dalam HTML adalah langkah penting dalam merancang halaman web yang menarik dan informatif. Dengan menggunakan tag <img> dan atribut yang sesuai, Anda dapat dengan mudah menampilkan gambar dalam konten web Anda. Pastikan untuk memperhatikan aksesibilitas web dengan memberikan deskripsi alternatif dalam atribut alt. Selain itu, pertimbangkan optimasi gambar untuk memastikan halaman web Anda memuat dengan cepat dan efisien. Dengan mempraktikkan panduan ini, Anda dapat membuat halaman web yang lebih menarik dan bermanfaat bagi pengunjung Anda.