Perkenalan
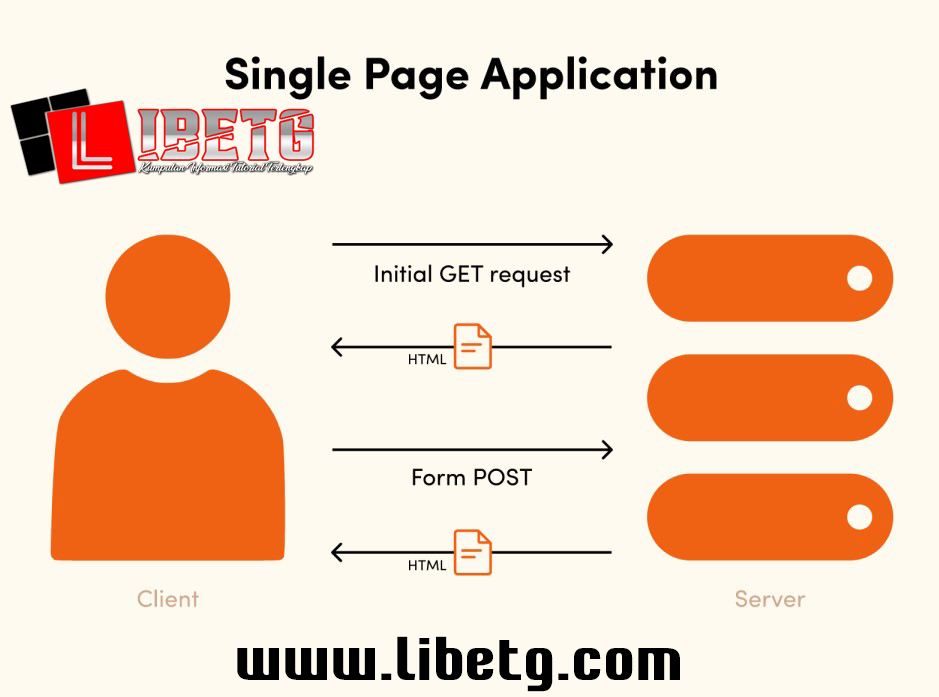
Single Page Application (SPA) adalah pendekatan pengembangan aplikasi web yang memungkinkan pengguna untuk menjelajahi dan berinteraksi dengan aplikasi tanpa harus memuat ulang halaman secara keseluruhan. Dalam artikel ini, kita akan membahas bagaimana membangun aplikasi web SPA menggunakan kombinasi PHP dan JavaScript.
Memahami Konsep SPA
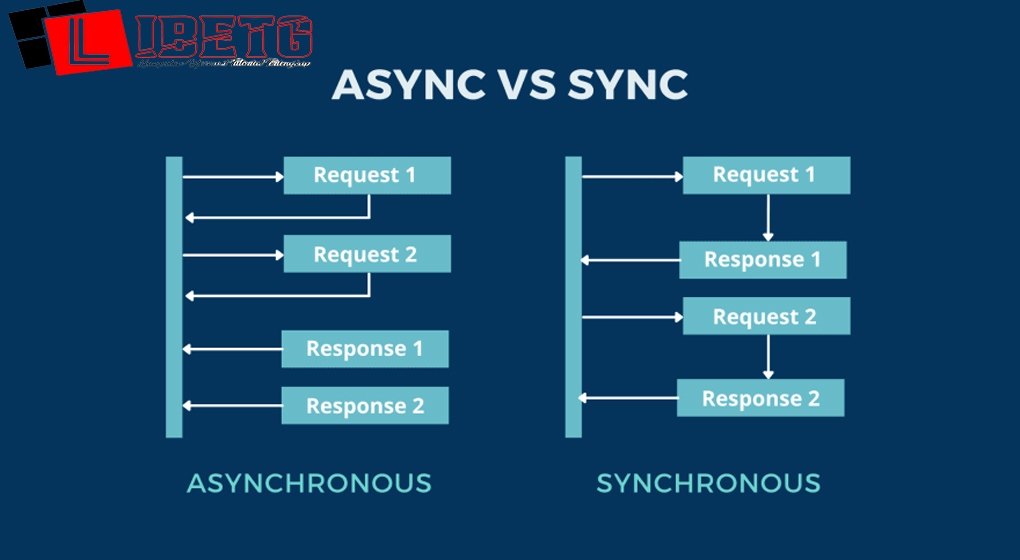
Pertama-tama, penting untuk memahami konsep dasar dari SPA. Dalam SPA, halaman web utama akan dimuat hanya sekali, dan sebagian besar interaksi antarmuka pengguna akan ditangani oleh JavaScript yang berjalan di sisi klien. Komunikasi dengan server biasanya dilakukan melalui permintaan AJAX untuk memperoleh dan mengirimkan data yang diperlukan.
Menggunakan Framework JavaScript
Untuk membangun aplikasi web SPA, Anda dapat menggunakan framework JavaScript seperti Angular, React, atau Vue.js. Framework ini menyediakan struktur dan alat yang kuat untuk mengatur kode JavaScript Anda, memudahkan pengembangan, dan menangani manajemen tampilan dan routing.
Membangun API dengan PHP
PHP dapat digunakan untuk membangun API (Application Programming Interface) yang akan digunakan oleh aplikasi web SPA. API ini akan menangani permintaan dari aplikasi klien dan memberikan data yang diperlukan. Anda dapat menggunakan kerangka kerja PHP seperti Laravel, Slim, atau CodeIgniter untuk membangun API yang kuat dan efisien.
Routing di Sisi Klien
Salah satu aspek penting dalam membangun web SPA adalah routing di sisi klien. Ini memungkinkan navigasi antar halaman dalam aplikasi tanpa memuat ulang halaman secara keseluruhan. Framework JavaScript seperti Angular, React, atau Vue.js menyediakan alat routing yang kuat untuk mengatur navigasi dalam aplikasi Anda.
Manajemen State
Dalam web SPA, manajemen state (keadaan) menjadi penting. Anda perlu mempertimbangkan bagaimana data disimpan dan diperbarui di aplikasi Anda. Framework JavaScript seperti Redux, Vuex, atau MobX dapat digunakan untuk manajemen state yang efektif di sisi klien.
Keamanan
Ketika membangun web SPA, perhatikan masalah keamanan. Pastikan untuk mengimplementasikan tindakan pengamanan seperti validasi input, perlindungan terhadap serangan XSS (Cross-Site Scripting), dan manajemen otentikasi yang aman untuk melindungi data sensitif dan mencegah serangan yang merugikan.
Pengujian dan Penyempurnaan
Setelah membangun web SPA, penting untuk melakukan pengujian menyeluruh untuk memastikan kinerja dan keandalan aplikasi. Lakukan pengujian fungsi, pengujian integrasi, serta pengujian beban untuk memastikan bahwa aplikasi berfungsi dengan baik di berbagai kondisi.
Kesimpulan
Membangun web SPA dengan kombinasi PHP dan JavaScript memungkinkan Anda untuk membuat aplikasi yang responsif, interaktif, dan efisien. Dengan menggunakan framework JavaScript dan membangun API dengan PHP, Anda dapat mengambil keuntungan dari fitur-fitur canggih seperti routing di sisi klien, manajemen state, dan pengolahan data yang cepat. Dengan memperhatikan keamanan dan melakukan pengujian yang tepat, Anda dapat memastikan bahwa web SPA yang Anda bangun memberikan pengalaman pengguna yang optimal.