Perkenalan
Dalam dunia pengembangan web, aplikasi real-time telah menjadi semakin penting, memberikan pengguna kemampuan untuk menerima informasi terkini tanpa perlu memuat ulang halaman. JavaScript dan WebSocket berperan penting dalam penciptaan aplikasi semacam ini, memungkinkan pengembangan aplikasi yang tidak hanya responsif tetapi juga interaktif. Artikel ini akan membahas cara membangun aplikasi web real-time menggunakan teknologi tersebut, menyoroti langkah-langkah utama tanpa menyertakan contoh kode spesifik.
Kunjungi halaman ini untuk menemukan artikel terkait Tag Semantic HTML untuk SEO .
Pengantar ke JavaScript dan WebSocket
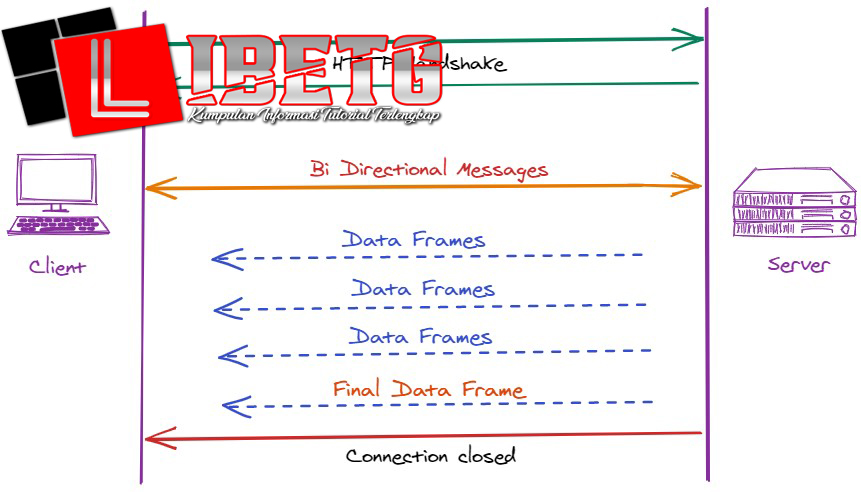
JavaScript adalah bahasa pemrograman yang umum digunakan dalam pengembangan web, memungkinkan pembuatan konten dinamis dan interaktif di sisi klien. WebSocket, di sisi lain, adalah protokol komunikasi yang memfasilitasi komunikasi dua arah real-time antara klien dan server melalui satu koneksi terbuka yang persisten. Gabungan keduanya memungkinkan pembuatan aplikasi web real-time yang efisien dan skalabel.
Persiapan Lingkungan Pengembangan
Langkah awal dalam membangun aplikasi web real-time adalah menyiapkan lingkungan pengembangan. Hal ini meliputi pengaturan server pengembangan, instalasi Node.js jika menggunakan JavaScript di sisi server, serta konfigurasi alat pengembangan seperti editor teks atau Integrated Development Environment (IDE) yang mendukung JavaScript. Memilih library atau framework yang tepat, seperti Express.js untuk server atau React.js untuk klien, dapat mempercepat pengembangan dan menyediakan struktur yang solid untuk aplikasi Anda.
Membuat Server WebSocket
Server WebSocket bertindak sebagai jantung dari aplikasi real-time, mengelola koneksi dan komunikasi antara klien dan server. Dalam pembuatan server WebSocket, tugas utama termasuk menyiapkan server untuk menerima koneksi WebSocket, menangani pesan yang masuk dari klien, dan mengirim pesan atau pembaruan ke klien secara real-time. Manajemen koneksi yang efisien dan skalabilitas server adalah kunci untuk memastikan bahwa aplikasi dapat menangani banyak pengguna secara simultan tanpa mengalami penurunan performa.
Pengembangan Klien dengan JavaScript
Di sisi klien, JavaScript digunakan untuk menangani interaksi dengan pengguna dan komunikasi dengan server melalui WebSocket. Pengembangan klien melibatkan pengaturan koneksi WebSocket ke server, pengiriman pesan ke server, serta penerimaan dan penanganan pesan atau pembaruan dari server. Aspek penting lainnya adalah desain antarmuka pengguna (UI) yang responsif dan intuitif, yang memungkinkan pengguna untuk berinteraksi dengan aplikasi secara efektif.
Implementasi Fitur Real-Time
Setelah dasar komunikasi antara klien dan server telah terestabilisasi, langkah selanjutnya adalah implementasi fitur real-time sesuai dengan kebutuhan aplikasi. Fitur ini bisa berupa sistem chat, papan skor langsung, notifikasi instan, atau pembaruan konten secara dinamis. Penting untuk memastikan bahwa aplikasi dapat skala dan menyesuaikan diri dengan peningkatan beban kerja, serta memiliki mekanisme untuk menangani masalah koneksi dan memastikan keamanan data pengguna.
Kesimpulan
Pembuatan aplikasi web real-time menggunakan JavaScript dan WebSocket memerlukan pemahaman yang kuat tentang kedua teknologi tersebut, serta perencanaan dan pengujian yang teliti untuk memastikan bahwa aplikasi berjalan lancar dan dapat diandalkan. Pembangunan aplikasi web real-time adalah langkah maju dalam pengalaman pengguna web, mendorong batas-batas apa yang dapat dicapai melalui browser.