Perkenalan
Event handling merupakan salah satu aspek penting dalam pengembangan web modern. Ini memungkinkan pengembang untuk menanggapi interaksi pengguna dengan halaman web, seperti mengklik tombol, menggerakkan mouse, atau menekan tombol keyboard. Dalam artikel ini, kita akan menjelajahi konsep event handling dalam JavaScript, serta bagaimana cara menggunakan event handling untuk membuat halaman web yang interaktif dan dinamis.
Pengertian Event Handling (Memahami Konsep Event Handling)
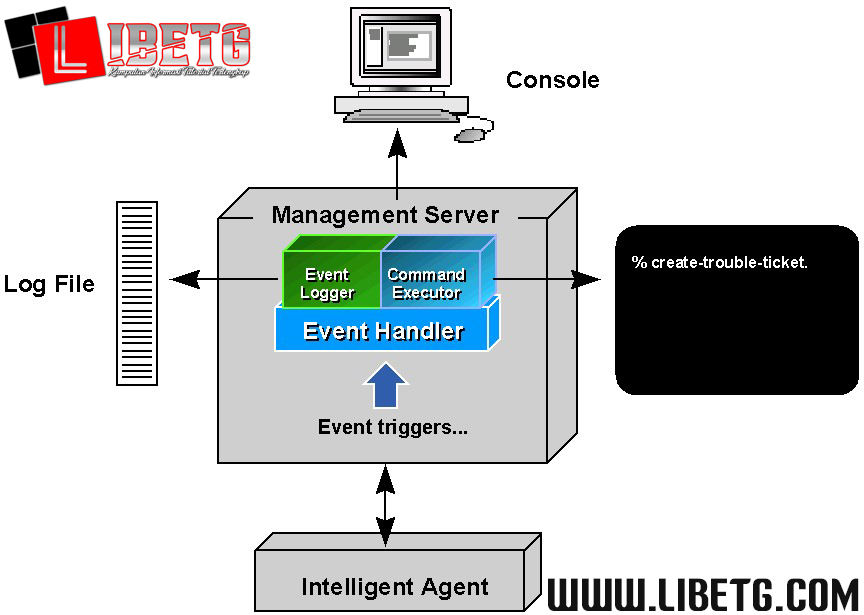
Event handling merujuk pada proses menanggapi peristiwa (event) yang terjadi di dalam browser web. Peristiwa tersebut dapat berasal dari berbagai sumber, termasuk tindakan pengguna seperti mengklik, menggerakkan mouse, mengetik pada keyboard, atau peristiwa yang dipicu oleh browser itu sendiri, seperti menyelesaikan proses loading halaman.
Baca juga artikel kami lainnya terkait Interaktif dengan JavaScript .
Jenis-jenis Event
Ada banyak jenis event yang dapat ditangani dalam JavaScript. Beberapa contoh event yang umum termasuk:
Click: Terjadi ketika pengguna mengklik suatu elemen.
Mouseover: Terjadi ketika kursor mouse bergerak ke atas suatu elemen.
Submit: Terjadi ketika pengguna mengirimkan formulir.
Load: Terjadi ketika halaman atau elemen dalam halaman telah dimuat sepenuhnya.
Ada banyak event lainnya yang dapat ditangani, dan setiap event memiliki cara yang berbeda dalam menanggapinya.
Menangani Event dengan JavaScript (Memahami Konsep Event Handling)
Event handling dalam JavaScript melibatkan penggunaan fungsi-fungsi khusus yang disebut event handlers. Event handlers digunakan untuk menentukan tindakan yang akan diambil ketika suatu event terjadi. Berikut adalah contoh sederhana bagaimana menangani event click pada sebuah tombol menggunakan JavaScript:
javascript
Copy code
// Mengambil referensi elemen tombol
var button = document.getElementById(“myButton”);
// Menambahkan event listener untuk event click
button.addEventListener(“click”, function() {
alert(“Tombol telah diklik!”);
});
Dalam contoh di atas, sebuah event listener ditambahkan ke elemen tombol dengan ID “myButton”. Slot Demo Pragmatic Ketika tombol tersebut diklik, fungsi anonim akan dieksekusi, yang dalam kasus ini akan menampilkan sebuah alert dengan pesan “Tombol telah diklik!”.
Memanfaatkan Event Handling untuk Interaksi Pengguna yang Lebih Dinamis
Dengan menggunakan event handling, pengembang dapat membuat halaman web yang lebih interaktif dan dinamis. Contoh penggunaan event handling dalam situasi nyata termasuk:
Validasi formulir: Menanggapi event submit untuk memeriksa apakah semua input formulir sudah diisi dengan benar sebelum data dikirimkan.
Mengubah tampilan: Menanggapi event mouseover atau mouseout untuk mengubah tampilan elemen saat kursor mouse berada di atasnya.
Mengambil input pengguna: Menanggapi event keydown atau keyup untuk mengambil input teks dari pengguna dan menanggapi input tersebut secara real-time.
Dengan memanfaatkan event handling secara efektif, pengembang dapat meningkatkan pengalaman pengguna dan membuat halaman web yang lebih menarik dan responsif.
Kesimpulan
Event handling adalah komponen penting dalam pengembangan web modern yang memungkinkan pengembang untuk menanggapi interaksi pengguna dengan halaman web. Dengan menggunakan event handling, pengembang dapat menanggapi berbagai peristiwa yang terjadi di dalam browser, seperti mengklik tombol, menggerakkan mouse, atau mengetik pada keyboard, dan membuat halaman web yang lebih interaktif dan dinamis. Dengan memahami konsep event handling dan cara mengimplementasikannya dalam JavaScript, pengembang dapat meningkatkan pengalaman pengguna dan menciptakan aplikasi web yang lebih kaya fitur dan responsif.