Pengertian HTML Canvas
HTML Canvas adalah elemen HTML yang digunakan untuk menggambar grafik pada halaman web secara programatik dengan menggunakan JavaScript. Canvas menyediakan konteks ‘2D’ atau WebGL (Web Graphics Library) untuk menggambar bentuk, teks, gambar, dan grafik lainnya. Ini sangat berguna untuk animasi, permainan, visualisasi data, dan aplikasi grafis lainnya di web.
Kelebihan HTML Canvas
Fleksibel: Memungkinkan pembuatan grafik kompleks dan animasi.
Control Penuh: Pengguna memiliki kontrol penuh atas setiap piksel di canvas.
Interaktif: Dapat digunakan untuk membuat konten interaktif seperti permainan.
Dukungan Browser: Didukung oleh semua browser modern.
Jenis-Jenis Penggunaan Canvas
- Canvas 2D: Untuk menggambar grafik 2D seperti bentuk, teks, dan gambar.
- WebGL Canvas: Untuk grafik 3D yang lebih kompleks dan canggih.
- Canvas sebagai Elemen Interaktif: Digunakan dalam permainan atau aplikasi interaktif.
- Canvas untuk Visualisasi Data: Digunakan untuk membuat grafik dan visualisasi data.
Contoh Kode HTML Canvas
Canvas 2D – Menggambar Bentuk
html
<!DOCTYPE html>
<html>
<body>
<canvas id=”myCanvas” width=”200″ height=”100″ style=”border:1px solid #000000;”>
Your browser does not support the canvas tag.</canvas>
<script>
var canvas = document.getElementById(“myCanvas”);
var ctx = canvas.getContext(“2d”);
ctx.fillStyle = “#FF0000”;
ctx.fillRect(0, 0, 200, 100);
</script>
</body>
</html>
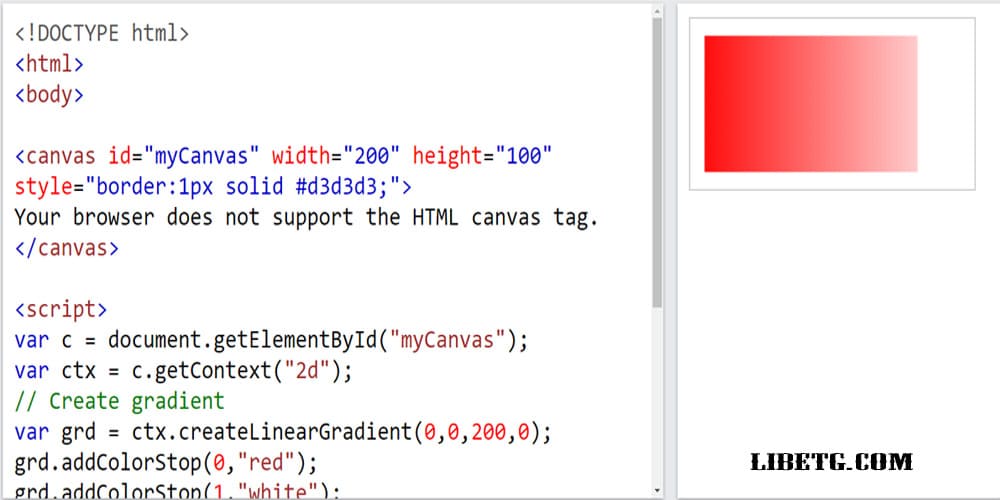
Canvas 2D – Menggambar Tekstur dan Garis
html
<canvas id=”myCanvas” width=”200″ height=”100″ style=”border:1px solid #d3d3d3;”>
Your browser does not support the canvas tag.</canvas>
<script>
var c = document.getElementById(“myCanvas”);
var ctx = c.getContext(“2d”);
// Create gradient
var grd = ctx.createLinearGradient(0, 0, 200, 0);
grd.addColorStop(0, “red”);
grd.addColorStop(1, “white”);
// Fill with gradient
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 150, 80);
</script>
Canvas untuk Animasi
<canvas id=”myCanvas” width=”480″ height=”320″></canvas>
<script>
var canvas = document.getElementById(“myCanvas”);
var ctx = canvas.getContext(“2d”);
v a r x = canvas.width/2;
var y = canvas.height-30;
v a r dx = 2;
var dy = -2;
function drawBall() {
ctx.beginPath();
ctx.arc(x, y, 10, 0, Math.PI*2);
ctx.fillStyle = “#0095DD”;
ctx.fill();
ctx.closePath();
}
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBall();
x += dx;
y += dy;
}
setInterval(draw, 10);
</script>
Canvas untuk Game Sederhana
html
<canvas id=”gameCanvas” width=”480″ height=”320″ style=”border:1px solid #000000;”></canvas>
<script>
// Kode untuk game sederhana
</script>
Canvas untuk Visualisasi Data
html
<canvas id=”dataCanvas” width=”480″ height=”320″></canvas>
<script>
// Kode untuk visualisasi data (bisa menggunakan library seperti Chart.js)
</script>
Kesimpulan
Canvas adalah alat yang sangat berguna dan serbaguna dalam pengembangan web. html Dari grafik 2D yang sederhana hingga animasi dan permainan kompleks, menyediakan sarana bagi pengembang untuk menciptakan konten yang menarik dan interaktif. Dengan dukungan browser yang luas dan kemampuan untuk bekerja dengan JavaScript, canvas membuka kemungkinan tak terbatas untuk kreativitas dalam desain web dan aplikasi web.














One thought on “HTML Canvas Pengertian, Jenis, dan Contoh Kode”
Comments are closed.