Kumpulan
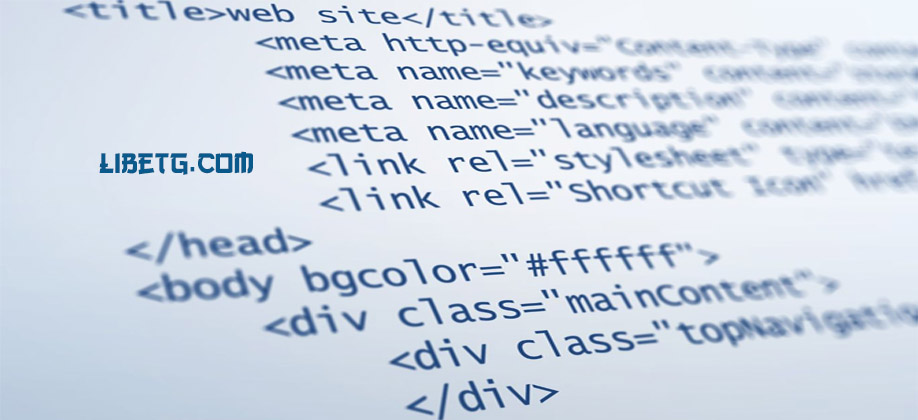
Head Pada HTML Dalam pengembangan web, HTML (Hypertext Markup Language) adalah fondasi yang digunakan untuk membuat struktur sebuah website. Salah satu elemen penting dalam HTML adalah elemen <head>. Elemen ini berfungsi sebagai kontainer untuk semua metadata (data tentang data) halaman, seperti judul halaman, link ke CSS (Cascading Style Sheets), skrip JavaScript, dan berbagai meta tag lainnya.
Apa itu Elemen Head Pada HTML?
Elemen <head> berada di bagian atas dokumen HTML dan berisi informasi tentang dokumen tersebut, tetapi tidak langsung terlihat oleh pengguna saat mereka melihat halaman web. Informasi ini digunakan oleh browser dan mesin pencari untuk memahami konten dan struktur halaman.
Jenis-Jenis Konten dalam Head Pada HTML
Title Tag
Deskripsi: Menentukan judul halaman yang ditampilkan di tab browser dan hasil pencarian.
Contoh Kode:
html
<title>Halaman Beranda</title>
Meta Tags
Deskripsi: Menyediakan metadata tentang HTML, seperti deskripsi halaman, kata kunci, dan pengaturan responsif.
Contoh Kode:
html
<meta charset=”UTF-8″>
<meta name=”description” content=”Halaman web informasi”>
<meta name=”keywords” content=”HTML, CSS, JavaScript”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Link ke CSS Eksternal
Deskripsi: Menghubungkan dokumen HTML dengan file CSS eksternal.
Contoh Kode:
html
<link rel=”stylesheet” href=”styles.css”>
Skrip JavaScript
Deskripsi: Menautkan skrip JavaScript, baik internal maupun eksternal.
Contoh Kode:
html
<script src=”script.js”></script>
Link Rel
Deskripsi: Digunakan untuk menentukan hubungan antara dokumen HTML dan sumber eksternal, seperti favicon.
Contoh Kode:
html
<link rel=”icon” href=”favicon.ico” type=”image/x-icon”>
Contoh Kode Lengkap Head Pada HTML
Berikut adalah contoh struktur dasar HTML dengan elemen <head>:
html
<!DOCTYPE html>
<html>
<head>
<title>Halaman Beranda</title>
<meta charset=”UTF-8″>
<meta name=”description” content=”Ini adalah halaman beranda”>
<meta name=”keywords” content=”beranda, homepage, info”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<link rel=”stylesheet” href=”styles.css”>
<script src=”script.js”></script>
<link rel=”icon” href=”favicon.ico” type=”image/x-icon”>
</head>
<body>
<!– Konten halaman –>
</body>
</html>
Dalam contoh di atas, elemen <head> berisi judul halaman, meta tag untuk karakter set, deskripsi, kata kunci, dan pengaturan viewport, link ke file CSS, skrip JavaScript, dan ikon favicon. Semua ini berperan penting dalam mempersiapkan halaman web untuk tampilan dan fungsi yang benar.
Kesimpulan Dari Head Pada HTML
Elemen <head> adalah bagian krusial dari setiap dokumen HTML. Memahami cara kerja dan elemen-elemen yang ada di dalamnya adalah kunci untuk mengoptimalkan halaman web, baik dari segi SEO (Search Engine Optimization) maupun pengalaman pengguna. Selalu pastikan bahwa <head> Anda berisi semua informasi yang diperlukan untuk membuat situs web Anda berfungsi dan terlihat sebagaimana mestinya.














One thought on “Head Pada HTML Jenis dan Contoh Kode”
Comments are closed.