Pendahuluan CSS Padding
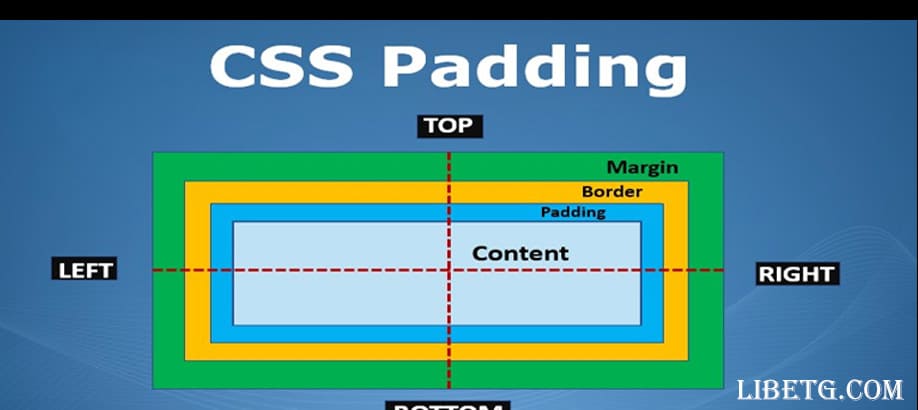
CSS Padding,CSS (Cascading Style Sheets) merupakan bahasa yang digunakan untuk mendesain dan memformat tampilan halaman web. Salah satu properti penting dalam CSS adalah padding. Padding adalah ruang di dalam elemen, antara konten dan batas (border) elemen tersebut. Properti ini sangat penting dalam mendesain layout karena mempengaruhi bagaimana elemen dilihat dan berinteraksi dengan elemen lain.
Jenis-Jenis Padding
Padding Top: Mengatur padding pada bagian atas elemen.
Right: Mengatur padding pada bagian kanan elemen.
Padding Bottom: Mengatur padding pada bagian bawah elemen.
Left: Mengatur padding pada bagian kiri elemen.
Padding Shorthand: Mengatur semua padding (atas, kanan, bawah, kiri) dalam satu deklarasi.
Sintaks
css
elemen {
padding-top: nilai;
padding-right: nilai;
padding-bottom: nilai;
padding-left: nilai;
}
Atau menggunakan shorthand:
css
elemen {
padding: atas kanan bawah kiri;
}
Nilai padding dapat dinyatakan dalam satuan px (piksel), em, % (persentase), dan lain-lain.
Contoh Kode
Contoh 1: Menggunakan Padding Individual
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
<div>Hello World!</div>
</body>
</html>
Contoh 2: Menggunakan Padding Shorthand
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgreen;
/* urutan: atas, kanan, bawah, kiri */
padding: 20px 30px 50px 80px;
}
</style>
</head>
<body>
<div>Hello World!</div>
</body>
</html>
Contoh 3: Padding dengan Persentase
html
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightcoral;
padding: 5%; /* padding diatur sebagai persentase dari lebar elemen */
}
</style>
</head>
<body>
<div>Hello World!</div>
</body>
</html>
Catatan Penting CSS Padding
Jika semua nilai padding sama, Anda bisa menyederhanakannya menjadi satu nilai. Misalnya, padding: 20px; akan mengatur semua padding (atas, kanan, bawah, kiri) menjadi 20px.
Padding berpengaruh pada dimensi total elemen. Jika Anda memiliki kotak dengan lebar 100px dan padding 10px di semua sisi, lebar total akan menjadi 120px (100px lebar + 10px padding kiri + 10px padding kanan).
Kesimpulan CSS Padding
Menggunakan padding dengan efektif dapat sangat meningkatkan tampilan antarmuka pengguna dan pengalaman pengguna pada situs web Anda. Padding tidak hanya berfungsi untuk estetika tetapi juga memudahkan pembacaan konten, memberikan ruang bernapas untuk elemen-elemen di halaman web.