Evolusi Desain Web dan Kemunculan CSS Grid
Desain web telah mengalami evolusi yang cepat dalam beberapa dekade terakhir. Dari tata letak tabel yang kaku hingga penggunaan float dan positioning, para developer selalu mencari cara terbaik untuk membangun layout yang responsif dan fleksibel. Masuklah CSS Grid, sebuah sistem layout dua dimensi yang mengubah cara kita mendesain halaman web.
Fitur Utama dan Kemudahan
CSS Grid memungkinkan pembuat web untuk mendefinisikan grid yang terdiri dari baris dan kolom. Berbeda dengan metode lain yang sering kali memerlukan trik dan penyesuaian, grid memudahkan pembuatan tata letak yang kompleks tanpa perlu kode tambahan. Salah satu kelebihan utama dari CSS adalah kemudahannya dalam mengatur item dalam hubungan satu sama lain, baik secara vertikal maupun horizontal.
Contoh Penggunaan: Membuat Galeri Foto
Sebagai contoh, bayangkan Anda ingin membuat galeri foto dengan tiga kolom dan dua baris. Tanpa CSS Grid, Anda mungkin perlu memanfaatkan float atau positioning, yang bisa menjadi rumit dan tidak intuitif. Namun, dengan CSS, Anda hanya perlu mendefinisikan grid, menentukan jumlah kolom dan baris, dan meletakkan item Anda sesuai dengan keinginan.
Pemahaman Dasar
Namun, sebelum Anda terjun lebih dalam ke dalam dunia CSS Grid, penting untuk memiliki pemahaman dasar tentang CSS. Salah satu aspek mendasar dari CSS adalah bagaimana menghias halaman web Anda. Dan Anda dapat memulai dengan memahami dasar-dasar tersebut di CSS Dasar: Menghias Halaman Web Anda.
Langkah Awal Memulai
Kembali ke topik utama kita, setelah Anda memahami dasar-dasar, berikut adalah beberapa langkah sederhana untuk memulai dengan CSS Grid:
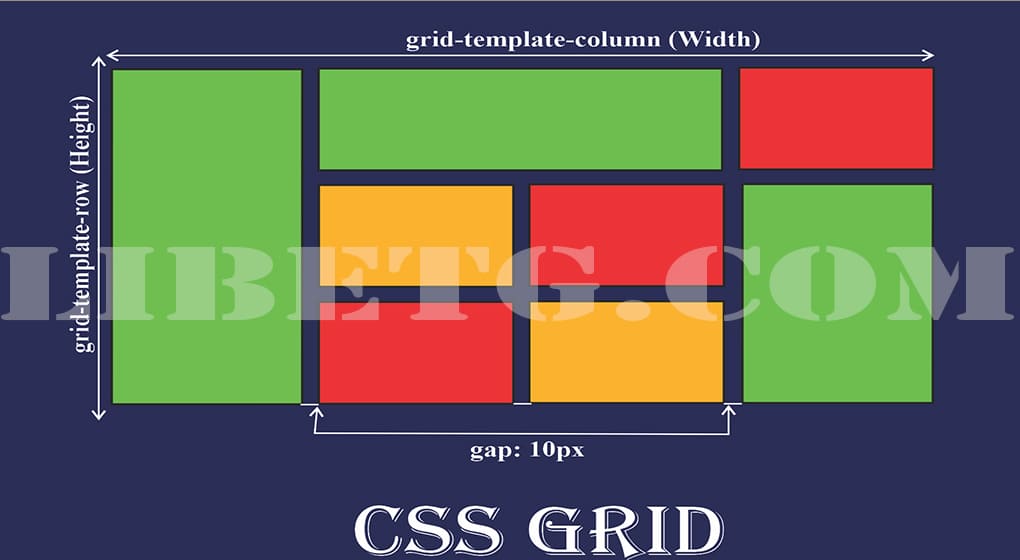
- Definisikan Container Grid: Ini adalah elemen utama yang akan mengandung grid Anda. Gunakan properti display: grid; untuk mengaktifkan grid layout.
- Tentukan Kolom dan Baris: Gunakan properti grid-template-columns dan grid-template-rows untuk menentukan ukuran dan jumlah kolom serta baris.
- Tempatkan Item: Dengan menggunakan properti seperti grid-column dan grid-row, Anda dapat menentukan di mana setiap item harus ditempatkan dalam grid.
Dekonstruksi Teknik
Selain itu, ada banyak properti lain yang dapat Anda gunakan untuk mengontrol tata letak, jarak, dan perilaku item dalam grid Anda. Dengan praktek dan eksperimen, Anda akan segera menemukan potensi penuh dari CSS Grid dan bagaimana teknologi ini dapat meningkatkan tata letak web Anda.
Mengapa CSS Grid Mendominasi Dunia Desain Web?
Tak perlu dikatakan, CSS Grid adalah revolusi dalam desain web. Dengan kemampuannya untuk membuat tata letak yang dinamis dan responsif dengan mudah, tidak heran jika ini menjadi pilihan favorit banyak developer web modern. Jadi, jika Anda belum memulainya, saatnya untuk memasukkan CSS Grid ke dalam toolkit desain Anda dan menjadikan web lebih dinamis!
Optimalisasi untuk Performa dan Responsivitas
Ketika berbicara tentang CSS Grid, penting untuk memahami bagaimana mengoptimalkan grid Anda agar memastikan performa yang cepat dan responsivitas yang sempurna di berbagai perangkat. Berikut adalah beberapa tips yang dapat membantu Anda memaksimalkan potensi CSS Grid:
- Gunakan Unit Fungsional: Saat mendefinisikan ukuran kolom dan baris, pertimbangkan penggunaan unit fungsional seperti
fr(fraksi) untuk membagi ruang dengan proporsi yang fleksibel. Unit ini memungkinkan grid Anda menyesuaikan diri dengan ruang yang tersedia tanpa perlu penyesuaian manual. - Area Template: Dengan
grid-template-areas, Anda bisa memberikan nama kepada area tertentu di grid Anda. Hal ini memudahkan saat merancang tata letak yang kompleks, karena Anda bisa merujuk ke area dengan nama mereka alih-alih posisi. - Pertimbangkan Breakpoints: Pastikan grid Anda responsif dengan menggunakan media queries. Tentukan breakpoints untuk perangkat dengan ukuran layar berbeda dan sesuaikan tata letak grid Anda sesuai kebutuhan.
- Fallback untuk Browser Lama: Meski kebanyakan browser modern sudah mendukung CSS, ada beberapa versi browser lama yang belum. Gunakan teknik fallback dengan properti seperti
@supportsuntuk memastikan tampilan Anda tetap baik di browser lama. - Kembangkan Keterampilan Anda dengan Tools: Ada banyak alat online dan ekstensi browser yang dirancang khusus untuk membantu Anda dalam pengembangan dengan CSS Grid. Tools seperti Grid Visualizer dan Grid Inspector dapat sangat membantu dalam memahami dan men-debug layout Anda.
- Optimalisasi untuk Aksesibilitas: Pastikan grid Anda mudah diakses dengan mempertimbangkan navigasi keyboard dan semantik yang benar. Hal ini tidak hanya penting dari sudut pandang aksesibilitas, tetapi juga SEO.
Dengan mengikuti tips di atas, Anda akan berada di jalur yang tepat untuk membuat tata letak web yang efisien, responsif, dan user-friendly dengan CSS Grid. Memahami dan mengoptimalkan teknologi ini adalah langkah besar menuju masa depan desain web yang lebih inklusif dan inovatif.
Kesimpulan
CSS Grid telah membawa angin segar dalam dunia desain web, memberikan solusi inovatif bagi para developer untuk menciptakan tata letak yang dinamis dan responsif. Dengan kemampuannya yang unik dalam mendefinisikan baris dan kolom, ia menghilangkan kebutuhan untuk trik dan penyesuaian yang sering kali diperlukan oleh metode lama.
Salah satu kelebihan besar dari CSS Grid adalah fleksibilitasnya. Baik Anda mendesain galeri foto, halaman berita, atau tampilan e-commerce, Grid memberikan kontrol penuh atas penempatan elemen dan hubungan antara mereka. Ini tidak hanya mempercepat proses desain, tetapi juga memastikan konsistensi dan responsivitas di berbagai perangkat.
Meskipun CSS Grid mungkin memerlukan kurva belajar bagi mereka yang baru mengenalnya, investasi waktu dalam memahami dan menguasainya akan memberikan imbalan besar dalam kualitas dan efisiensi desain web. Dengan teknologi ini, masa depan desain web tampak lebih cerah, fleksibel, dan inklusif. Sebagai kesimpulan, bagi siapa saja yang berkecimpung dalam desain dan pengembangan web. Memahami dan memanfaatkan CSS adalah langkah penting menuju web yang lebih dinamis dan user-friendly.














One thought on “CSS Grid: Membuat Layout Halaman Web Anda Lebih Dinamis”
Comments are closed.