Integrasi CSS untuk Meningkatkan Tampilan Website Django . Django dikenal sebagai salah satu framework web paling kuat yang digunakan oleh banyak pengembang untuk membangun aplikasi berbasis Python. Framework ini menyediakan struktur backend yang solid, namun untuk sisi frontend—tampilan yang dilihat pengguna—Django sangat bergantung pada pengintegrasian teknologi lain, salah satunya adalah CSS (Cascading Style Sheets) . CSS memainkan peran penting dalam meningkatkan estetika dan pengalaman pengguna. Artikel ini akan membahas bagaimana cara mengintegrasikan CSS ke dalam proyek Django dengan cara yang cepat, efektif, dan efisien.
Mengapa Integrasi CSS Penting dalam Proyek Django?
Secara default, Django fokus pada logika backend. CSS dalam proyek Django menjadi langkah penting.
CSS memungkinkan pengembang untuk:
-
mengatur tata letak dan posisi elemen
-
Menyesuaikan warna, font, margin, dan padding
-
Menambahkan animasi dan transisi interaktif
-
Menyediakan pengalaman pengguna yang lebih menarik dan profesional
Dengan tampilan yang menarik, website yang dibuat menggunakan Django bisa lebih dipercaya pengguna dan memiliki daya tarik visual yang lebih kuat. Selain itu, CSS juga mempermudah pembuatan antarmuka yang responsif agar website nyaman diakses dari berbagai perangkat.
Cara Integrasi CSS dalam Proyek Django
Mengintegrasikan CSS ke dalam Django tidaklah rumit. Berikut langkah-langkah yang dapat kamu ikuti:
1. Buat Folder Statis
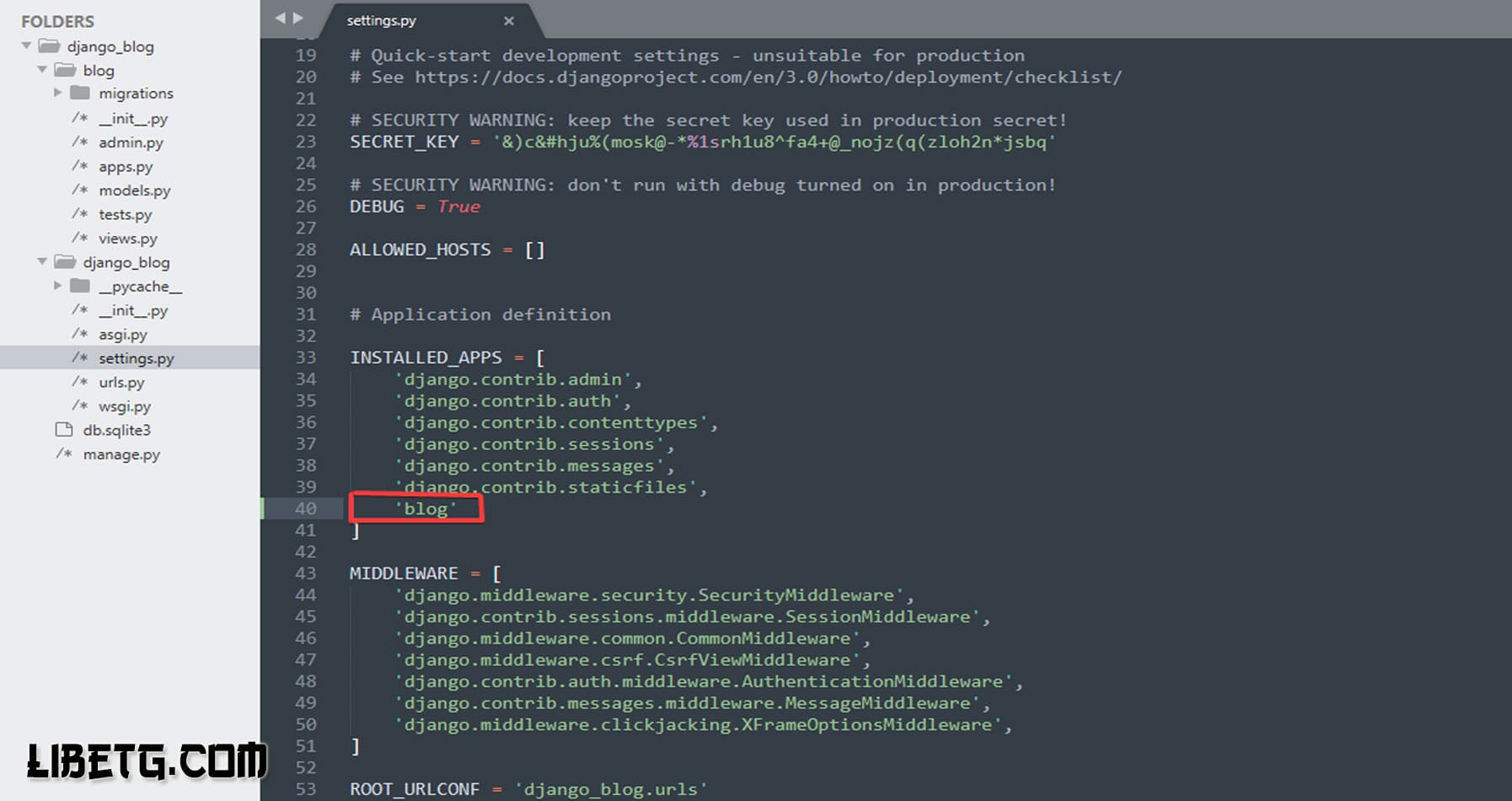
Langkah pertama adalah membuat folder bernama staticdi dalam direktori utama aplikasi Django. Ini adalah tempat di mana kamu akan menyimpan file CSS, gambar, atau file JavaScript.
Struktur direktori akan terlihat seperti ini:
2. Menambahkan Integrasi File CSS
Kamu bisa menambahkan file CSS seperti style.csske dalam folder static/myapp/. Pastikan kamu menulis kode CSS yang sesuai dengan yang kamu butuhkan seperti:
3. Muat File CSS di Template HTML
Di dalam file HTML yang ada di folder templates, pastikan kamu menggunakan {% load static %}di bagian atas file, kemudian hubungkan file CSS seperti berikut:
4. Jalankan dan Cek di Browser
Setelah mengatur semuanya, jalankan server python manage.py runserverlalu kamu bisa untuk membuka browser dan lihat hasilnya. Jika file CSS berhasil dimuat, maka tampilan website akan berubah sesuai dengan aturan gaya yang kamu buat.
Baca Juga : Evolusi Dunia IT: Dari Komputer Desktop ke Cloud Computing
Tips dan Best Practice dalam Penggunaan Integrasi CSS di Django
Agar penggunaan CSS lebih optimal dalam proyek Django, berikut beberapa tips yang bisa kamu terapkan:
Gunakan Struktur yang Terorganisir
Pisahkan file CSS berdasarkan halaman atau komponen. Hindari menaruh semua gaya dalam satu file besar. Ini akan membantu pengelolaan kode dalam jangka panjang, terutama jika proyek kamu terus berkembang.
Manfaatkan Integrasi Kerangka CSS
Integrasikan framework CSS seperti Bootstrap , Tailwind CSS , atau Bulma untuk mempercepat proses styling. Django dan Bootstrap, misalnya, sangat kompatibel. Kamu hanya perlu menambahkan link CDN Bootstrap di template HTML, dan langsung bisa menggunakan class-class siap pakai seperti btn, container, atau row.
Gunakan Kelas Kustom untuk Kontrol Lebih Banyak
Meskipun framework sangat membantu, terkadang kamu memerlukan desain yang sangat spesifik. Dalam kasus seperti ini, buatlah class CSS khusus untuk menyesuaikan tampilan sesuai kebutuhan klien atau proyek.
Mengoptimalkan Kinerja Situs Web
Hindari file CSS yang terlalu besar dan tidak digunakan. Kompres file CSS dan gunakan alat seperti PurgeCSS untuk menghapus baris CSS yang tidak aktif.
Meningkatkan UX dan Branding Melalui Desain Visual
Integrasi CSS tidak hanya membuat website menjadi lebih indah, tetapi juga meningkatkan pengalaman pengguna (UX) secara keseluruhan. Warna yang nyaman dipandang, navigasi yang jelas, serta tampilan responsif akan membuat pengguna beta berlama-lama di situs Django milikmu. Misalnya, jika kamu membuat situs perusahaan atau toko online, pengunjung akan merasa lebih percaya jika website memiliki desain profesional.
Kesimpulan
Django mungkin dikenal sebagai framework backend yang kuat, tetapi tampilannya akan terasa datar tanpa bantuan CSS. Dengan mengintegrasikan CSS ke dalam proyek Django, Anda dapat menciptakan situs web yang tidak hanya fungsional, tetapi juga secara visual menarik. Dengan tambahan framework CSS dan strategi yang tepat, kamu bisa membawa pengalaman pengguna ke level yang lebih tinggi.