Pendahuluan Membuat Web Pertama
Di era digital saat ini, memiliki keahlian dalam membuat situs web adalah aset berharga. Saat Anda memulai perjalanan di dunia web development, salah satu hal pertama yang akan Anda temui adalah bagaimana Membuat Web Pertama Anda. Meskipun awalnya mungkin tampak menakutkan, dengan panduan yang tepat, Anda dapat dengan mudah memahami dasar-dasar HTML. Dalam artikel ini, kita akan membahas langkah demi langkah dalam membuat halaman web pertama Anda dengan HTML.
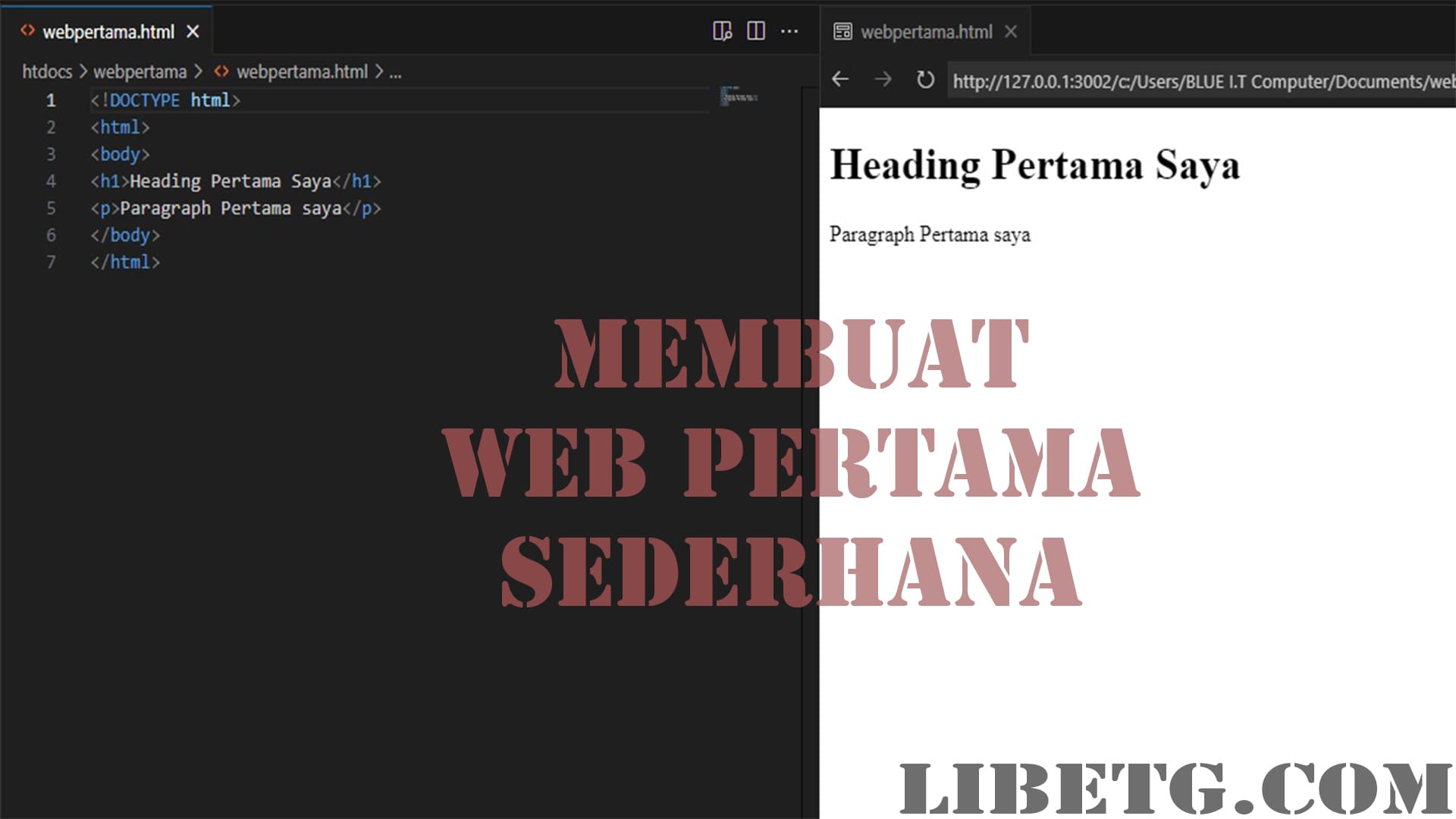
Membuat Web Pertama Anda bukanlah tugas yang menakutkan. Dengan pemahaman dasar tentang HTML, Anda dapat membangun halaman web sederhana dalam hitungan menit. Sebelum kita melangkah lebih jauh, mari kita mulai dengan potongan kode dasar sebagai titik awal:
Langkah-langkah Dalam Membuat Web Pertama dengan HTML
Mendeklarasikan Tipe Dokumen:
Baris pertama <!DOCTYPE html> adalah pendeklarasian yang memberi tahu browser bahwa kode ini adalah HTML5. Ini penting agar browser dapat menafsirkan kode dengan benar dan menampilkan halaman web seperti yang dimaksud.
Elemen<html>:
Setiap dokumen HTML dimulai dengan elemen <html>. Ini adalah elemen root dari halaman dan mengandung semua konten halaman, dari head hingga footer.
Elemen<body>:
Elemen <body> berisi semua konten yang akan ditampilkan di halaman web Anda, dari teks hingga gambar, video, dan lainnya. Dalam contoh kita, konten tersebut termasuk sebuah judul dengan tag <h1> dan paragraf dengan tag <p>.
Elemen Heading <h1>:
Tag <h1> digunakan untuk judul utama halaman web Anda. Ini adalah tag heading dengan prioritas tertinggi, yang menunjukkan bahwa teks di dalamnya adalah yang paling penting. Dalam desain web, biasanya hanya ada satu tag <h1> per halaman.
Elemen Paragraf <p>:
Elemen <p> mendefinisikan paragraf teks. Ini adalah salah satu elemen HTML yang paling sering digunakan. Dalam contoh kita, teks “Paragraph Pertama saya.” adalah konten dari elemen paragraf.
Setelah memahami elemen-elemen dasar ini, Anda mungkin bertanya-tanya, apa selanjutnya? Saat Anda melanjutkan perjalanan Membuat Web Pertama Anda, Anda akan menemukan bahwa ada ratusan elemen dan atribut lain yang dapat Anda gunakan untuk memperkaya halaman web Anda.
Beberapa elemen tambahan yang mungkin Anda temui nantinya termasuk:
- Elemen tautan
<a>untuk membuat hyperlink. - Elemen gambar
<img>untuk menampilkan gambar. - Elemen daftar
<ul>,<ol>, dan<li>untuk membuat daftar.
Jangan biarkan jumlah elemen dan atribut yang tersedia mengintimidasi Anda. Seperti membangun sebuah rumah, memulai dengan pondasi yang kuat adalah kunci untuk sukses. Dalam hal ini, pondasi Anda adalah pemahaman dasar tentang HTML.
Kembali ke contoh kita, setelah Anda merasa nyaman dengan struktur dasar HTML, Anda dapat mulai mengeksplorasi elemen dan atribut tambahan untuk memperkaya halaman Anda. Ingat, praktik adalah kunci. Semakin sering Anda berlatih dan bereksperimen dengan kode, semakin percaya diri Anda dalam kemampuan Anda untuk Membuat Web dan situs web yang lebih kompleks di masa depan.
Membuat Web Pertama: Langkah Demi Langkah Membuat File HTML
Sebagai langkah awal dalam Membuat Web Pertama, Anda harus tahu bagaimana membuat file HTML. Ini adalah langkah yang sangat fundamental namun penting, karena tanpa file HTML, Anda tidak akan memiliki halaman web untuk ditampilkan.
Membuat Web Pertama: Memilih Editor Teks yang Tepat
Sebelum Anda mulai menulis kode HTML, Anda memerlukan alat untuk melakukannya. Ada banyak editor teks yang tersedia untuk keperluan ini, mulai dari yang sederhana seperti Notepad (Windows) atau TextEdit (Mac), hingga yang lebih canggih seperti Visual Studio Code, Atom, atau Sublime Text.
Membuat File Baru:
Buka editor teks Anda dan buat file baru. Saat menyimpan file, beri nama dengan ekstensi .html. Sebagai contoh, Anda bisa menyimpannya sebagai index.html atau webpertama.html.
Mulai Menulis Kode:
Sekarang Anda bisa mulai menulis kode HTML Untuk Pemula. Mulailah dengan kode dasar yang sudah kita bahas sebelumnya:
Simpan dan Lihat Hasilnya:
Setelah menuliskan kode tersebut, simpan file. Kemudian, Anda dapat membuka file HTML tersebut dengan browser pilihan Anda. Anda seharusnya akan melihat judul “My First Heading” dan paragraf “My first paragraph.” ditampilkan.
Membuat Perubahan:
Salah satu hal terbaik tentang Membuat Web Pertama Anda adalah melihat perubahan yang Anda buat dalam kode, dan bagaimana itu mempengaruhi tampilan halaman web Anda. Jangan ragu untuk kembali ke editor teks Anda, membuat perubahan, menyimpannya, dan kemudian menyegarkan browser Anda untuk melihat perubahan.
Kesimpulan Membuat Web Pertama
Membuat Web Pertama Anda adalah proses yang memerlukan kesabaran dan belajar berkelanjutan. Mulai dari dasar-dasar, seperti membuat file HTML, akan memberi Anda pemahaman yang lebih baik tentang bagaimana halaman web bekerja. Dengan setiap langkah yang Anda ambil, Anda semakin dekat dengan menjadi pengembang web yang handal. Selamat mencoba!














4 thoughts on “Membuat Web Pertama: Dasar HTML”
Comments are closed.