Perkenalan
Event handling (penanganan acara) adalah konsep penting dalam pengembangan web yang memungkinkan halaman web merespons interaksi pengguna secara dinamis. Dalam konteks JavaScript, event handling melibatkan penggunaan event listener untuk mendeteksi dan menanggapi peristiwa yang terjadi pada elemen-elemen HTML. Dalam artikel ini, kita akan menjelajahi konsep event handling, bagaimana menggunakannya dalam JavaScript, dan mengapa hal ini penting dalam pengembangan web.
Kunjungi halaman ini untuk menemukan artikel terkait Menjelajahi Framework JavaScript .
Apa itu Event Handling? (Konsep Event Handling dalam JavaScript)
Event handling adalah proses menanggapi dan merespons peristiwa atau interaksi yang terjadi pada halaman web. Peristiwa tersebut dapat berupa klik mouse, pengisian formulir, penekanan tombol keyboard, perubahan ukuran jendela, atau bahkan peristiwa kustom yang didefinisikan oleh pengembang. Event handling memungkinkan kita untuk membuat halaman web yang interaktif dan responsif terhadap tindakan pengguna.
Menggunakan Event Listener dalam JavaScript (Konsep Event Handling dalam JavaScript)
Dalam JavaScript, event listener adalah fungsi yang ditugaskan untuk merespons peristiwa tertentu yang terjadi pada elemen HTML. Event listener dapat ditambahkan ke elemen HTML menggunakan metode addEventListener(). Contoh berikut menunjukkan cara menambahkan event listener untuk merespons klik pada elemen dengan id “myButton”:
const button = document.getElementById(“myButton”);
button.addEventListener(“click”, function() {
console.log(“Tombol telah diklik!”);
});
Dalam contoh di atas, saat tombol dengan id “myButton” diklik, fungsi anonim akan dijalankan dan mencetak pesan “Tombol telah diklik!” ke konsol.
Manfaat Event Handling dalam Pengembangan Web saat ini
Event handling sangat penting dalam pengembangan web karena memungkinkan kita untuk membuat halaman web yang aktif dan responsif terhadap tindakan pengguna. Dengan menggunakan event handling, kita dapat membuat interaksi yang lebih baik antara pengguna dan halaman web, memberikan umpan balik visual atau melakukan tindakan tertentu saat peristiwa terjadi. Misalnya, saat pengguna mengklik tombol “Submit” pada formulir, kita dapat menggunakan event handling untuk memvalidasi input dan menampilkan pesan kesalahan jika ada data yang tidak valid.
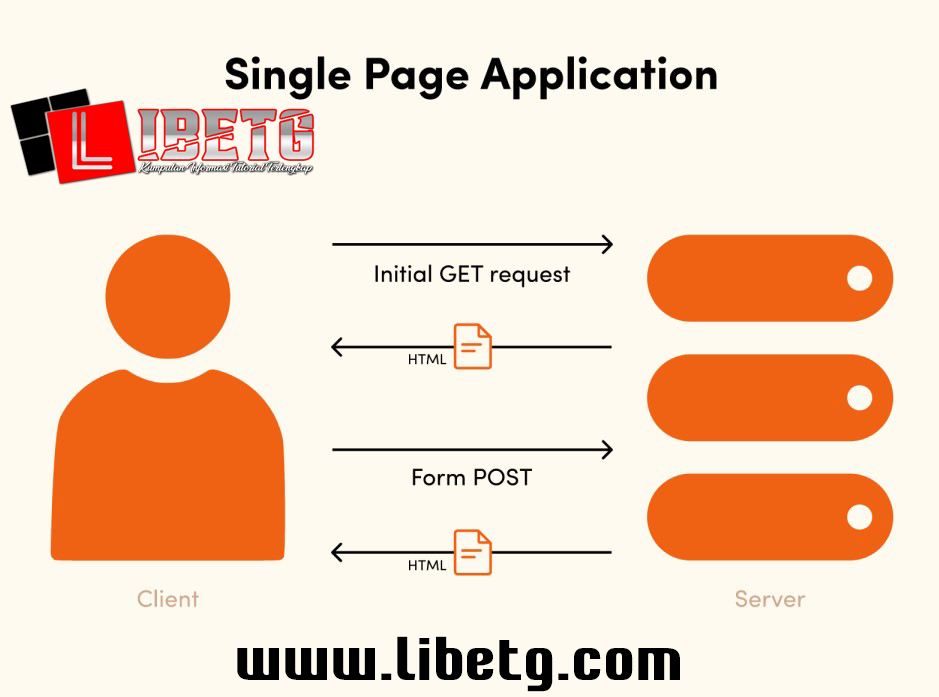
Selain itu, event Handling juga memungkinkan kita untuk membuat animasi, mengubah tampilan halaman secara dinamis, dan menggabungkan interaksi pengguna dengan permintaan asinkron ke server. Dalam pengembangan aplikasi web yang lebih kompleks, event handling menjadi komponen kunci dalam menciptakan pengalaman pengguna yang lebih baik.
Kesimpulan
Event handling adalah konsep penting dalam pengembangan web yang memungkinkan halaman web merespons interaksi pengguna secara dinamis. Dalam JavaScript, event handling dapat dilakukan dengan menggunakan event listener yang ditambahkan ke elemen HTML. Melalui event handling, kita dapat membuat halaman web yang interaktif, responsif, dan memberikan pengalaman pengguna yang lebih baik. Dengan pemahaman yang baik tentang konsep ini, kita dapat mengembangkan aplikasi web yang lebih dinamis dan menarik.