Pendahuluan
Dalam dunia pemrograman modern, penggunaan Javascript telah berkembang dari sekadar scripting sederhana menjadi bahasa yang mendukung kompleksitas aplikasi web dan server yang besar. Salah satu konsep kunci yang membantu Javascript menangani tugas-tugas yang kompleks ini adalah pemrograman asinkron. Artikel ini akan menjelaskan konsep asynchronous dalam Javascript dan bagaimana ia mengubah cara kerja aplikasi.
Pengenalan ke Asynchronous Javascript
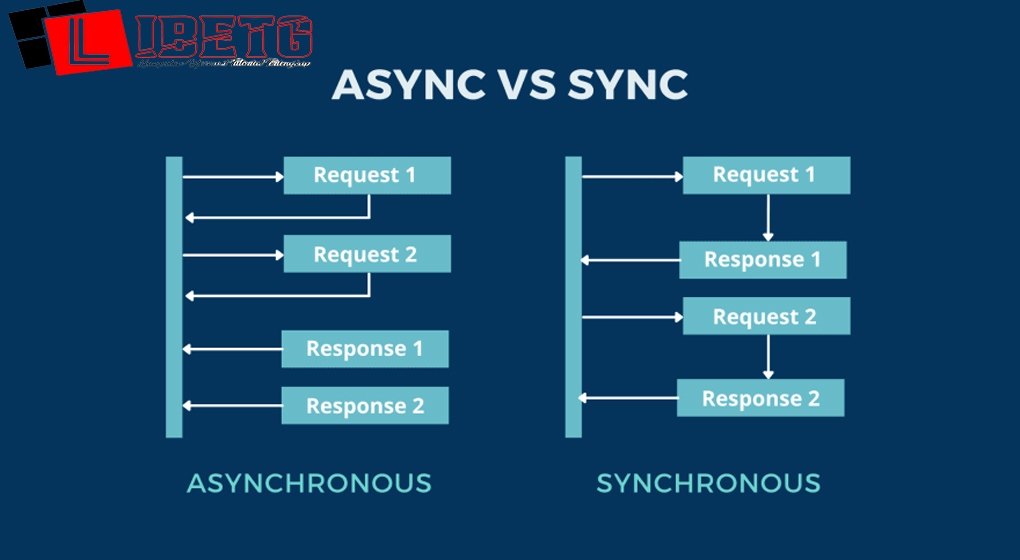
Javascript secara tradisional merupakan bahasa pemrograman yang sinkron, artinya kode dieksekusi secara berurutan. Namun, pendekatan ini dapat menyebabkan masalah, terutama saat menangani operasi yang memakan waktu, seperti permintaan jaringan atau akses ke database. Asynchronous Javascript memungkinkan eksekusi tugas-tugas ini tanpa menghentikan alur utama program. Ini berarti bahwa tugas-tugas berat dapat berjalan di latar belakang, sementara antarmuka pengguna tetap responsif.
Callbacks: Fondasi Asynchronous Javascript
Konsep dasar dalam pemrograman asinkron Javascript adalah callback. Callback adalah fungsi yang dilewatkan sebagai argumen ke fungsi lain dan hanya dieksekusi setelah tugas tertentu selesai. Meskipun callback sangat berguna dalam menangani operasi asinkron, penggunaan callback yang berlebihan dapat menyebabkan “callback hell” atau “pyramid of doom,” dimana kode menjadi sulit dibaca dan dipelihara karena tingkat nesting yang tinggi dan kompleksitas alur kontrol.
Mengapa Asynchronous Penting?: Kasus Penggunaan dan Manfaat
Dalam dunia pemrograman yang serba cepat, pemahaman dan penerapan asynchronous menjadi sangat vital. Berikut adalah beberapa alasan pentingnya asynchronous, kasus penggunaan, dan manfaat yang ditawarkannya:
Mempercepat Aplikasi:
- Responsivitas yang Lebih Baik: Dengan asynchronous, aplikasi dapat menjalankan tugas latar belakang tanpa mengganggu pengalaman pengguna. Ini membuat aplikasi terasa lebih cepat dan responsif.
- Peningkatan Performa: Dengan menjalankan tugas secara paralel, aplikasi dapat memanfaatkan sumber daya secara lebih efisien, sehingga meningkatkan performanya.
Promises dan Async/Await: Evolusi dalam Asynchronous Programming
Untuk mengatasi kompleksitas yang disebabkan oleh callback, konsep Promises diperkenalkan. Promise merupakan objek yang mewakili keberhasilan atau kegagalan suatu operasi asinkron di masa depan. Ini memungkinkan penulisan kode asinkron yang lebih terstruktur dan mudah dibaca. Lanjutan dari Promises adalah Async/Await, sebuah fitur di ES2017 yang memungkinkan penulisan kode asinkron yang lebih bersih dan mudah dipahami. Dengan Async/Await, fungsi asinkron dapat ditulis dengan cara yang mirip dengan fungsi sinkron, membuat kode lebih intuitif.
Manajemen Aliran Data Asinkron
Mengelola aliran data dalam operasi asinkron adalah tantangan utama dalam pemrograman Javascript. Teknik seperti chaining Promises dan penggunaan Async/Await memungkinkan pengembang untuk menangani aliran data yang kompleks dengan lebih efektif. Selain itu, penggunaan library seperti Axios untuk permintaan HTTP atau middleware seperti Redux-Saga dalam aplikasi React dapat membantu mengatur dan mengelola operasi asinkron dalam aplikasi yang lebih besar.
Kesimpulan
Pemahaman yang mendalam tentang konsep asinkron dalam Javascript adalah kunci untuk mengembangkan aplikasi yang efisien dan responsif. Dengan evolusi dari callbacks ke Promises dan Async/Await, Javascript telah menyediakan alat yang lebih kuat dan fleksibel untuk menangani operasi yang membutuhkan waktu lama atau tergantung pada faktor eksternal. Melalui penggunaan teknik-teknik ini, pengembang dapat menulis kode yang tidak hanya efisien tetapi juga mudah untuk dibaca dan dipelihara, yang sangat penting dalam pembangunan aplikasi web dan server modern.