Pendahuluan
Dalam dunia pengembangan web yang terus berkembang, JavaScript muncul sebagai salah satu bahasa pemrograman paling penting dan serbaguna. Dari menganimasikan halaman web hingga membangun aplikasi lengkap, JavaScript Essentials berperan penting dalam pengembangan front-end dan back-end. Panduan ini dirancang untuk memberi pemula dasar yang kuat dalam JavaScript, membantu Anda memahami konsep utama, sintaks, dan lebih banyak lagi. Baca juga artikel kami yang berjudul Dasar Coding: Memulai dengan CSS untuk Pemula.
Pengenalan JavaScript: Sejarah dan Pentingnya
Sejarah Singkat
JavaScript pertama kali dibuat oleh Brendan Eich dari Netscape pada tahun 1995 dengan nama Mocha, yang kemudian diganti namanya menjadi LiveScript, dan akhirnya menjadi JavaScript. Tujuannya adalah untuk mengembangkan bahasa scripting yang mudah digunakan untuk membuat halaman web menjadi lebih interaktif dan dinamis. Sejak saat itu, JavaScript telah menjadi salah satu bahasa pemrograman yang paling banyak digunakan di dunia, yang mendukung semua browser modern dan memungkinkan pengembangan aplikasi lintas platform.
Mengapa JavaScript Penting
JavaScript penting karena menjadi tulang punggung dari pengembangan web interaktif. Hampir semua situs web yang Anda kunjungi menggunakan JavaScript untuk meningkatkan pengalaman pengguna dengan menyediakan interaktivitas dinamis. JavaScript juga telah berkembang melampaui browser dengan lingkungan seperti Node.js, yang memungkinkan pengembangan server-side. Karena itu, memahami JavaScript adalah langkah penting bagi siapa saja yang ingin menjadi pengembang web.
Dasar-dasar JavaScript: Sintaks dan Struktur
Variabel dan Tipe Data
Variabel adalah fondasi dari setiap bahasa pemrograman, termasuk JavaScript. Mereka digunakan untuk menyimpan data yang bisa berupa teks, angka, atau struktur data yang lebih kompleks. JavaScript mendukung beberapa tipe data termasuk Number, String, Boolean, Null, Undefined, Symbol, dan Object. Pemahaman tentang bagaimana dan kapan menggunakan tipe data ini adalah kunci untuk membangun aplikasi yang efisien.
Pernyataan dan Ekspresi
Pernyataan adalah instruksi yang dilakukan oleh JavaScript untuk melakukan aksi. Ekspresi adalah kombinasi nilai, variabel, dan operator yang menghasilkan nilai baru. Memahami cara kerja ekspresi dan pernyataan akan membantu Anda memahami alur logis di balik aplikasi JavaScript.
Kontrol Aliran
Pengendalian aliran dalam JavaScript digunakan untuk membuat keputusan dan menjalankan kode berdasarkan kondisi tertentu. Mengendalikan aliran aplikasi Anda adalah keterampilan penting yang membantu menangani berbagai skenario dan input pengguna.
JavaScript Essentials Objek, dan Array
Fungsi
Blok kode yang dirancang untuk melakukan tugas tertentu, dan itu adalah salah satu konsep dasar dalam banyak bahasa pemrograman, termasuk JavaScript. Fungsi memungkinkan Anda untuk mengemas kode ke dalam blok terpisah yang dapat dipanggil kapan saja, yang membantu dalam menyusun aplikasi yang modular dan mudah dipelihara.
Objek
Objek adalah kumpulan properti, dan properti adalah asosiasi antara nama (atau kunci) dan nilai. Dalam konteks JavaScript, objek bisa dilihat sebagai kumpulan variabel dan fungsi. Memahami objek penting karena mereka adalah salah satu struktur data utama yang digunakan dalam JavaScript.
Array
Struktur data yang digunakan untuk menyimpan serangkaian elemen (nilai atau variabel). Array sangat berguna ketika Anda ingin bekerja dengan koleksi data dan melakukan operasi seperti iterasi melalui semua elemen, mencari elemen tertentu, atau menerapkan fungsi ke setiap elemen.
JavaScript Essentials : DOM Manipulation dan Event Handling
DOM Manipulation
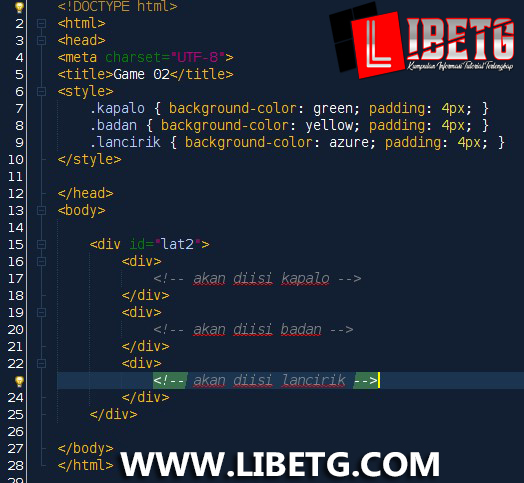
Document Object Model (DOM) adalah API yang memungkinkan JavaScript berinteraksi dengan isi halaman web. Melalui DOM, JavaScript dapat memodifikasi elemen halaman, menambah atau menghapus elemen, dan merespons perubahan dalam dokumen. Memahami DOM penting untuk membuat halaman web yang interaktif dan responsif.
Event Handling
Event adalah tindakan atau kejadian yang terjadi di sistem browser yang mungkin diketahui oleh kode yang berjalan di browser, seperti klik mouse atau penekanan tombol. JavaScript memungkinkan Anda untuk merespons event ini menggunakan event listener dan handler. Belajar bagaimana menangani event sangat penting untuk membuat pengalaman pengguna yang interaktif dan dinamis.
Debugging dan Tools
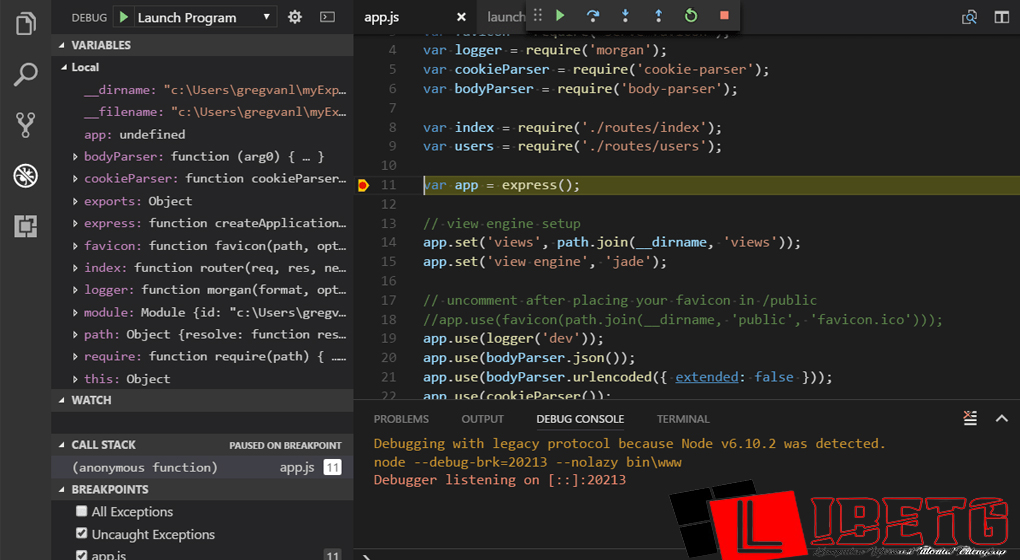
Tidak ada kode yang sempurna, dan belajar cara men-debug adalah bagian penting dari pemrograman. Anda akan mempelajari teknik dasar untuk men-debug kode JavaScript Anda, termasuk menggunakan console.log dan developer tools yang disediakan oleh browser. Selain itu, artikel ini akan membahas best practices dalam penulisan JavaScript, termasuk penamaan yang konsisten, komentar yang bermanfaat, dan pendekatan untuk menulis kode yang bersih dan efisien.
Kesimpulan
JavaScript adalah bahasa yang kuat dan esensial dalam pengembangan web. Sebagai pemula, memahami konsep-konsep dasarnya akan memberikan fondasi yang kuat untuk membangun keterampilan dan memungkinkan Anda untuk membuat situs web yang interaktif dan menarik. Dengan praktik dan dedikasi, Anda akan segera bisa menguasai JavaScript dan membuka dunia kemungkinan dalam pengembangan web.