Pendahuluan Computer Code HTML
Computer Code HTML (Hypertext Markup Language) adalah bahasa dasar yang digunakan untuk membuat dan mendesain halaman web. Dalam HTML, kita sering berhubungan dengan bagian kode komputer atau ‘computer code’ yang berfungsi untuk menyajikan contoh kode dalam dokumen web. Bagian ini penting, khususnya dalam dokumentasi teknis atau tutorial pemrograman. Berikut ini adalah jenis-jenis elemen ‘computer code’ dalam HTML dan contoh penggunaannya.
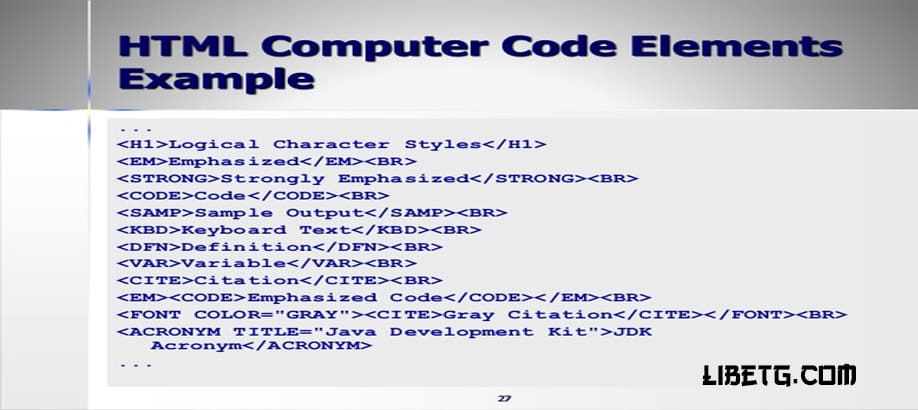
Jenis-jenis Elemen Computer Code HTML
1<code>
Elemen <code> digunakan untuk menampilkan sepotong kode komputer. Teks di dalam <code> biasanya ditampilkan dalam font monospace.
Contoh Penggunaan:
html
<p>Gunakan perintah <code>echo “Hello World”;</code> untuk menampilkan teks di PHP.</p>
<pre>
Elemen <pre> digunakan untuk menampilkan teks preformatted dimana whitespace dan line breaks dihormati oleh browser.
Contoh Penggunaan:
html
<pre>
<code>
function sayHello() {
console.log(“Hello, World!”);
}
</code>
</pre>
<kbd>
Elemen <kbd> digunakan untuk menandai input yang diharapkan dari pengguna, seperti entri keyboard.
Contoh Penggunaan:
html
<p>Tekan <kbd>Ctrl</kbd> + <kbd>C</kbd> untuk menghentikan program ini.</p>
<samp>
Elemen <samp> digunakan untuk menampilkan output dari program komputer.
Contoh Penggunaan:
html
<p>Output dari perintah akan seperti ini: <samp>File has been saved successfully.</samp></p>
<var>
Elemen <var> digunakan untuk menandai variabel dalam matematika atau pemrograman.
Contoh Penggunaan:
html
<p>Untuk menyelesaikan persamaan, temukan nilai <var>x</var>.</p>
<tt>
Elemen <tt> yang sekarang sudah tidak digunakan lagi dalam HTML5, dulunya digunakan untuk teks monospace.
<mark>
Elemen <mark> digunakan untuk menyoroti teks.
Contoh Penggunaan:
html
<p>Gunakan metode <mark>document.getElementById()</mark> untuk memilih elemen.</p>
Contoh Kode Lengkap dengan Computer Code
html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Contoh Code</title>
<style>
code, kbd, samp, var { font-family: monospace; }
</style>
</head>
<body>
<h2>Contoh Penggunaan Elemen Computer Code dalam HTML</h2>
<p>Elemen <code><code></code> digunakan untuk menampilkan sepotong kode:</p>
<code>var x = 10;</code>
<h3>Output Program</h3>
<samp>Result: 10</samp>
<h3>User Input</h3>
<p>Saat meminta input pengguna, gunakan <kbd><kbd></kbd>:</p>
<p>Tekan <kbd>Enter</kbd> untuk melanjutkan…</p>
<h3>Variabel dalam Program</h3>
<p>Dalam dokumen matematika atau kode, variabel ditandai dengan <var><var></var>:</p>
<p>Integral dari <var>f(x)</var> dx adalah F(x).</p>
<h3>Text Preformatted</h3>
<pre>
<code>
if (condition) {
action1();
} else {
action2();
}
</code>
</pre>
</body>
</html>
Dalam dokumen HTML di atas, Anda akan melihat penggunaan berbagai elemen ‘computer code’ seperti <code>, <samp>, <kbd>, dan <var>. Ada juga elemen <pre> yang digunakan untuk menampilkan blok kode dengan format yang telah ditetapkan, memastikan bahwa indentasi dan spasinya tetap terjaga ketika ditampilkan di browser.
Kesimpulan Dari Computer Code HTML
Elemen ‘computer code‘ sangat berguna untuk dokumentasi kode, tutorial pemrograman, atau situs web yang memerlukan penampilan kode dengan format khusus. Elemen-elemen ini memberikan cara yang semantik dan standar untuk menampilkan kode sumber, output dari program, dan interaksi pengguna dengan sistem, yang semua ini mendukung peningkatan kualitas konten edukasi dan referensi teknis.
Penggunaan elemen seperti <code>, <pre>, <kbd>, <samp>, dan <var> memberikan struktur yang lebih jelas dan terorganisir dalam penulisan dokumen HTML, serta memfasilitasi pembaca dalam memahami konteks penggunaan setiap blok kode yang ditampilkan. Selain itu, elemen-elen ini juga mendukung aksesibilitas dengan membantu perangkat bantu (seperti screen readers) untuk menginterpretasikan dan menyajikan informasi dengan lebih akurat kepada pengguna dengan kebutuhan khusus.