Perkenalan
Dalam dunia web, formulir HTML adalah salah satu cara utama interaksi antara pengguna dan website. Mereka digunakan untuk segala hal mulai dari pendaftaran pengguna, pengumpulan feedback, hingga transaksi e-commerce. Efektivitas formulir HTML tidak hanya penting untuk fungsionalitas tetapi juga untuk pengalaman pengguna. Artikel ini akan menyelami cara membuat formulir HTML yang tidak hanya efisien tetapi juga user-friendly, meningkatkan keterlibatan dan kepuasan pengguna.
Dasar-dasar Pembuatan Formulir HTML
Pembuatan formulir HTML yang efektif dimulai dengan pemahaman dasar-dasar elemen formulir. Elemen-elemen seperti form, input, textarea, label, dan <button> merupakan bagian penting dari setiap formulir. Penting untuk menggunakan elemen-elemen ini dengan cara yang logis dan user-friendly. Bagian ini akan membahas tentang pentingnya label yang jelas, pengaturan tab order yang intuitif, dan pentingnya placeholder untuk memberikan petunjuk kepada pengguna.
Desain Formulir yang Responsif dan Menarik
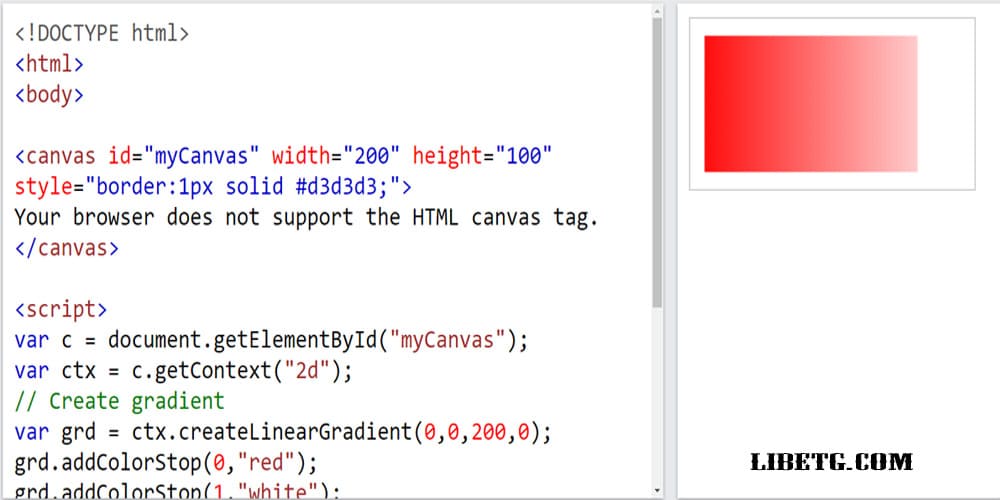
Formulir yang responsif sangat penting dalam era di mana pengguna mengakses web dari berbagai perangkat dengan layar berukuran berbeda. Penggunaan CSS untuk membuat formulir yang terlihat baik di semua perangkat adalah kunci. Selain itu, aspek visual formulir seperti warna, font, dan spacing juga memainkan peran penting dalam membuat formulir yang tidak hanya fungsional tetapi juga menarik. Bagian ini akan menyediakan tips tentang cara menggunakan CSS untuk meningkatkan estetika dan kegunaan.
Meningkatkan Pengalaman Pengguna dengan Validasi dan Feedback
Pengalaman pengguna dapat ditingkatkan dengan memberikan feedback yang tepat waktu dan relevan. Ini termasuk validasi data di sisi klien menggunakan JavaScript atau HTML5 untuk memastikan data yang dimasukkan sesuai dengan yang diharapkan. Penggunaan pesan kesalahan yang jelas dan bermanfaat juga membantu pengguna memperbaiki kesalahan dengan cepat. Bagian ini akan menjelaskan bagaimana menambahkan validasi dan feedback ke formulir HTML untuk membuat pengalaman pengguna lebih lancar dan intuitif.
Keamanan dan Aksesibilitas Formulir
Keamanan adalah aspek penting dari HTML, terutama jika formulir tersebut menangani data sensitif pengguna. Topik ini akan mencakup praktik-praktik terbaik dalam mengamankan formulir dari serangan seperti SQL injection dan cross-site scripting (XSS). Selain itu, aksesibilitas juga penting agar formulir dapat digunakan oleh semua pengguna, termasuk mereka yang menggunakan pembaca layar atau teknologi bantu lainnya. Bagian ini akan membahas tentang teknik-teknik untuk membuat formulir yang tidak hanya aman tetapi juga dapat diakses oleh semua orang.
Penutup
Formulir HTML adalah alat komunikasi yang penting antara website dan pengguna. Dengan mendesain formulir yang baik secara fungsional, estetika, dan keamanan, kita dapat menyediakan pengalaman pengguna yang lebih baik dan efektif. Artikel ini menyediakan panduan untuk menciptakan formulir yang tidak hanya memenuhi kebutuhan teknis tetapi juga meningkatkan keterlibatan dan kepuasan pengguna. Artikel ini bertujuan untuk memberikan panduan lengkap dalam merancang dan mengimplementasikan formulir HTML yang efektif. Dengan fokus pada aspek-aspek penting seperti desain dasar, responsivitas, pengalaman pengguna, dan keamanan, artikel ini menyediakan wawasan praktis untuk pembuat web dalam membuat formulir yang efisien dan menarik bagi pengguna.