Pendahuluan
Dalam dunia pengembangan web, Dasar Coding CSS (Cascading Style Sheets) adalah bahasa yang digunakan untuk mendesain dan memformat tampilan halaman web. Bagi pemula, mempelajari CSS bisa menjadi langkah penting untuk meningkatkan keterampilan dalam web development. CSS memungkinkan Anda untuk menambahkan gaya ke halaman web, membuat tampilan yang lebih menarik dan profesional. Artikel ini akan mengenalkan Anda pada dasar-dasar CSS dan bagaimana memulainya sebagai pemula.
Pengenalan CSS: Apa dan Mengapa?
CSS adalah bahasa yang digunakan untuk mendeskripsikan presentasi dokumen yang ditulis dalam HTML. CSS mengatur bagaimana elemen-elemen HTML ditampilkan di layar, printer, atau media lainnya. Ini memungkinkan pemisahan antara struktur konten (HTML) dan gaya presentasi (CSS). Menggunakan CSS, Anda dapat mengontrol berbagai aspek tampilan, seperti warna, font, layout, dan banyak lagi. Keuntungan utama menggunakan CSS adalah dapat mempertahankan konsistensi tampilan seluruh halaman web dan mengurangi pengulangan kode.
Dasar Coding CSS: Selektor dan Properti
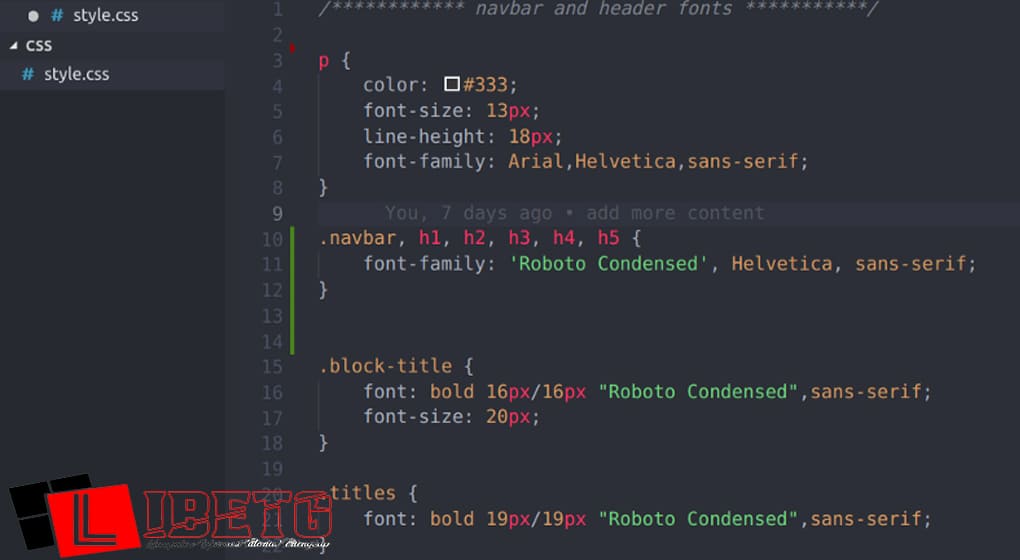
Untuk memulai dengan CSS, Anda perlu memahami konsep selektor dan properti. Selektor digunakan untuk menentukan elemen HTML mana yang akan di-stilisasi. Sementara properti adalah aturan gaya yang Anda terapkan pada selektor tersebut. Sebagai contoh, jika Anda ingin mengubah warna teks pada semua elemen <p> menjadi biru, Anda akan menggunakan selektor p dan properti color dengan nilai blue.
Konsep penting lainnya adalah ‘class’ dan ‘id’, yang memberikan cara untuk menargetkan elemen yang lebih spesifik. ‘Class’ dapat digunakan pada beberapa elemen, sementara ‘id’ unik untuk satu elemen.
Dasar Coding Layout dan Desain dengan CSS
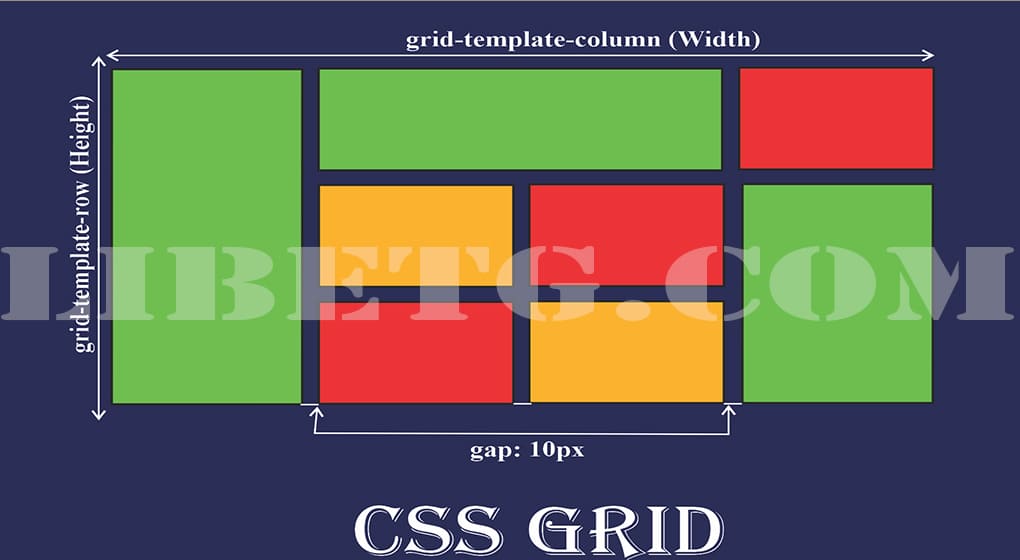
Salah satu aspek penting dari CSS adalah mengatur layout halaman. CSS menyediakan berbagai properti untuk mengatur layout, seperti margin, padding, border, dan positioning. Selain itu, CSS Flexbox dan CSS Grid adalah dua teknologi modern yang memudahkan pengaturan layout yang kompleks. Flexbox digunakan untuk layout satu dimensi, sedikitnya dalam baris atau kolom. Sementara Grid lebih cocok untuk layout dua dimensi, di mana Anda mengatur item dalam baris dan kolom.
Pemahaman yang baik tentang model box CSS juga penting, karena ini adalah dasar dari layout CSS. Model box mengontrol cara elemen diletakkan dan berinteraksi di dalam halaman.
Praktik Terbaik dan Responsivitas
Ketika mengembangkan dengan CSS, ada beberapa praktik terbaik yang harus diikuti. Pertama, gunakan CSS eksternal daripada inline atau internal CSS untuk menjaga kode HTML Anda bersih dan terpisah dari styling. Kedua, mulailah dengan pendekatan ‘mobile-first’ ketika mendesain, yang berarti mendesain untuk layar kecil terlebih dahulu sebelum layar yang lebih besar. Ini penting karena semakin banyak pengguna mengakses web melalui perangkat mobile.
Media query dalam CSS memungkinkan Anda untuk menerapkan gaya berbeda tergantung pada karakteristik perangkat, seperti lebar layar. Ini adalah kunci untuk membuat desain web yang responsif.
Kesimpulan
CSS adalah alat yang sangat kuat dalam pengembangan web yang memungkinkan Anda untuk membuat desain yang menarik dan responsif. Bagi pemula, memahami dasar-dasar CSS sangat penting untuk mengembangkan keterampilan dalam pembuatan web. Mulai dari selektor dan properti, layout, hingga praktik terbaik, langkah-langkah ini akan membantu Anda dalam membangun fondasi yang kuat dalam CSS. Dengan praktek dan eksplorasi, Anda dapat mulai menciptakan halaman web yang tidak hanya berfungsi baik tetapi juga terlihat hebat di semua perangkat.