Pendahuluan
Ketika Anda berbicara tentang mendesain layout web, banyak teknologi dan metode yang dapat digunakan. Salah satu teknologi yang paling populer dan fleksibel saat ini adalah CSS Flexbox. Dalam artikel ini, kita akan membahas bagaimana CSS Flexbox dapat membantu Anda mengatur elemen di halaman web dengan efisiensi yang lebih besar.
Mengenal CSS Flexbox
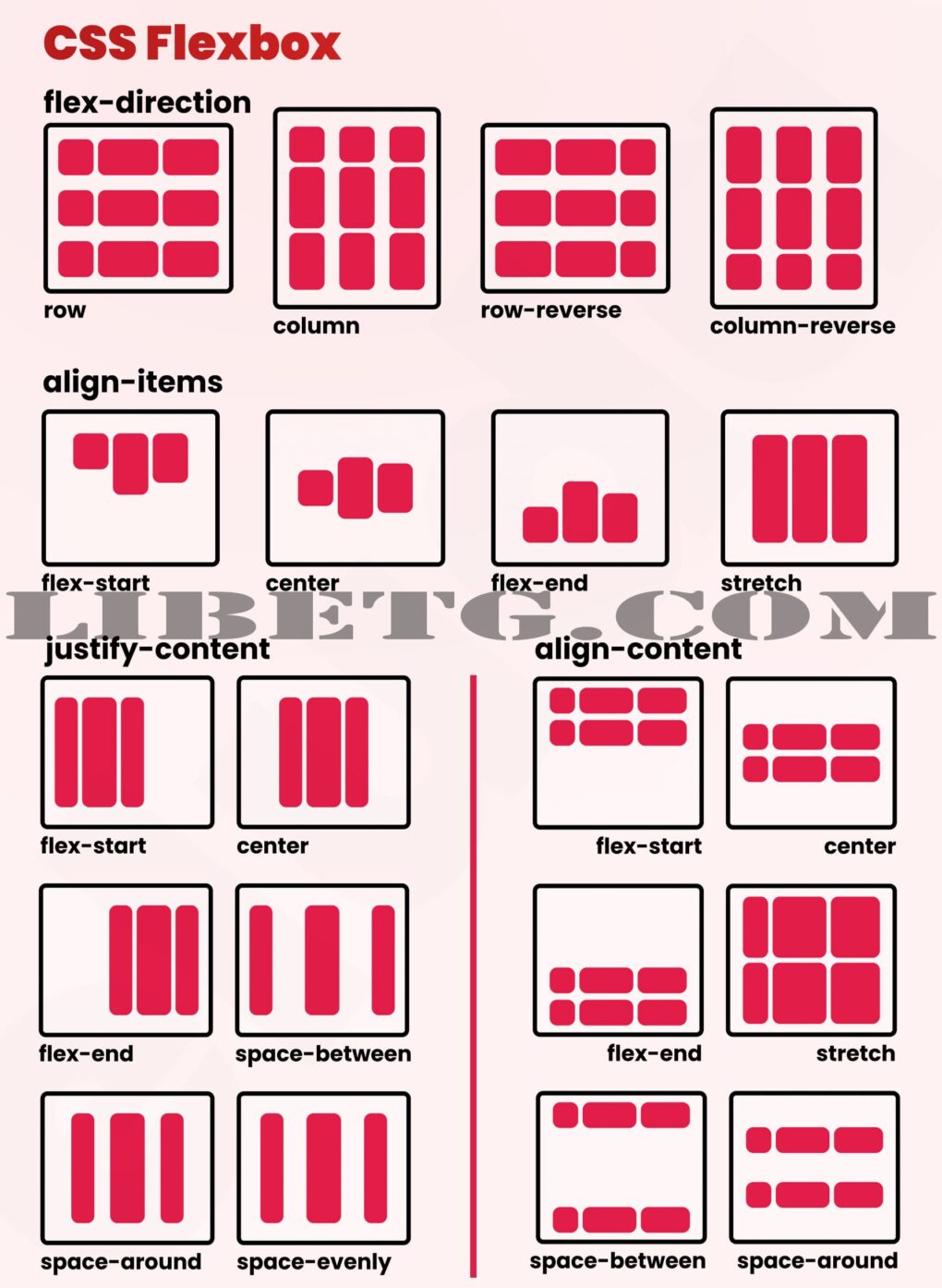
CSS Flexbox, atau Flexible Box Layout, adalah model layout satu dimensi yang memungkinkan Anda merancang antarmuka kompleks dengan cara yang lebih prediktif dan stabil dibandingkan dengan model float atau positioning tradisional. Salah satu kelebihannya adalah kemampuannya untuk menyesuaikan ukuran item di dalam container tanpa harus menetapkan ukuran tertentu.
Mengapa Menggunakan CSS Flexbox?
Ada beberapa alasan mengapa Flexbox menjadi pilihan banyak desainer web:
- Adaptif: Flexbox memudahkan pembuatan design responsif tanpa perlu banyak media query.
- Pengaturan Arah: Dengan Flexbox, Anda dapat dengan mudah mengubah arah item, baik horizontal maupun vertikal.
- Pusatkan Elemen: Pusatkan item di dalam container telah menjadi lebih mudah dengan Flexbox.
Namun, jika Anda berbicara tentang membuat layout yang lebih kompleks dengan baris dan kolom yang berbeda, mungkin Anda ingin mempertimbangkan teknologi lain seperti CSS Grid. Kedua teknologi ini, baik Flexbox maupun CSS Grid, sering kali digunakan bersama-sama untuk menciptakan tampilan web yang dinamis dan adaptif.
Cara Menggunakan CSS Flexbox
Menggunakan CSS Flexbox cukup sederhana. Pertama-tama, Anda menentukan elemen kontainer sebagai display: flex; atau display: inline-flex;. Kemudian, Anda dapat menggunakan berbagai properti flex untuk mengatur perilaku item di dalam container.
.container {
display: flex;
}
.item {
flex: 1; // Mengatur item untuk mengisi ruang yang tersedia
}
Tips Optimalisasi
Menggunakan Flexbox memang memberikan banyak kelebihan, namun untuk mengoptimalkannya ada beberapa tips yang dapat Anda terapkan:
- Pahami
flex-grow,flex-shrink, danflex-basis: Ketiga properti ini adalah kunci untuk mengendalikan bagaimana item Anda tumbuh dan menyusut di dalam container. Menggabungkan ketiganya dengan propertiflexakan membuat desain Anda lebih responsif. - Manfaatkan
align-itemsdanjustify-content: Properti ini memungkinkan Anda untuk mengatur posisi item secara vertikal dan horizontal. Mereka sangat berguna ketika Anda ingin menyelaraskan item di tengah container atau mendistribusikan ruang antara item dengan cara tertentu. - Gunakan
flex-wrap: Dalam kasus di mana Anda memiliki banyak item yang mungkin tidak muat dalam satu baris atau kolom,flex-wrapmemungkinkan item untuk pindah ke baris atau kolom berikutnya. - Hindari nilai tetap: Meskipun mungkin tergoda untuk menetapkan lebar atau tinggi tetap untuk item Anda, ini dapat mengurangi fleksibilitas yang ditawarkan oleh Flexbox. Alih-alih, cobalah untuk menggunakan properti
flexdan biarkan container menyesuaikan ukuran item berdasarkan konten dan ruang yang tersedia. - Tes di berbagai browser: Walaupun Flexbox sekarang didukung oleh hampir semua browser modern, masih ada beberapa perbedaan implementasi. Pastikan untuk menguji desain Anda di berbagai browser untuk memastikan konsistensi tampilan.
Dengan memahami dan menerapkan tips di atas, Anda dapat memaksimalkan potensi Flexbox dalam desain web Anda. Sebagai teknologi yang kuat dan fleksibel, Flexbox memberi Anda kontrol lebih besar atas layout dan tampilan halaman web HTML Anda.
Kesimpulan
CSS Flexbox adalah alat yang sangat kuat untuk pembuatan layout web. Dengan kemampuannya untuk mengatur elemen dengan fleksibilitas dan efisiensi, desainer dan pengembang dapat menciptakan pengalaman pengguna yang lebih baik. Pastikan untuk menggabungkan pengetahuan Anda tentang Flexbox dengan teknologi lain seperti CSS Grid untuk hasil terbaik.














One thought on “CSS Flexbox: Mengatur Elemen Web dengan Efisiensi”
Comments are closed.