Pendahuluan
Dalam dunia pengembangan web, CSS (Cascading Style Sheets) berperan penting dalam menentukan tampilan dan nuansa sebuah situs web. Desain Web memungkinkan pengembang untuk mengatur tata letak, warna, font, dan berbagai aspek visual lainnya. Menggabungkan Desain Web dengan HTML, bahasa markup standar untuk membuat halaman web, adalah kunci untuk membuat situs web yang tidak hanya berfungsi dengan baik tetapi juga menarik secara visual. Artikel ini akan menjelaskan konsep dasar CSS dan bagaimana menggabungkannya dengan HTML.
Memahami CSS: Selektor dan Deklarasi
Sebelum menggabungkan CSS dengan HTML, penting untuk memahami cara kerja CSS. CSS bekerja dengan menggunakan “selektor” untuk menargetkan elemen HTML dan kemudian menerapkan “deklarasi” gaya pada elemen tersebut. Selektor bisa berupa nama tag HTML (seperti p, h1), kelas (ditandai dengan titik, seperti .class-name), atau ID (ditandai dengan pagar, seperti #id-name). Deklarasi gaya adalah aturan yang menentukan bagaimana elemen tersebut harus ditampilkan, biasanya berupa pasangan properti dan nilai (misalnya, color: red;).
Menggabungkan CSS dengan HTML
Ada beberapa cara untuk menggabungkan CSS dengan HTML:
Inline CSS: Menyertakan Desain Web langsung di dalam tag HTML menggunakan atribut “style”. Metode ini berguna untuk perubahan cepat pada elemen tunggal, tetapi kurang efisien untuk styling situs yang besar.
Internal CSS: Menempatkan Desain Web di dalam tag <style> di bagian <head> dari dokumen HTML. Ini memungkinkan styling yang lebih terorganisir untuk satu halaman.
Eksternal CSS: Membuat file Desain Web terpisah dan menghubungkannya ke HTML dengan tag <link>. Ini adalah praktik terbaik karena memudahkan pemeliharaan dan memungkinkan styling konsisten di seluruh halaman web.
Tata Letak dan Posisioning dengan CSS
Desain Web menyediakan berbagai properti untuk mengatur tata letak halaman web. Beberapa elemen kunci termasuk:
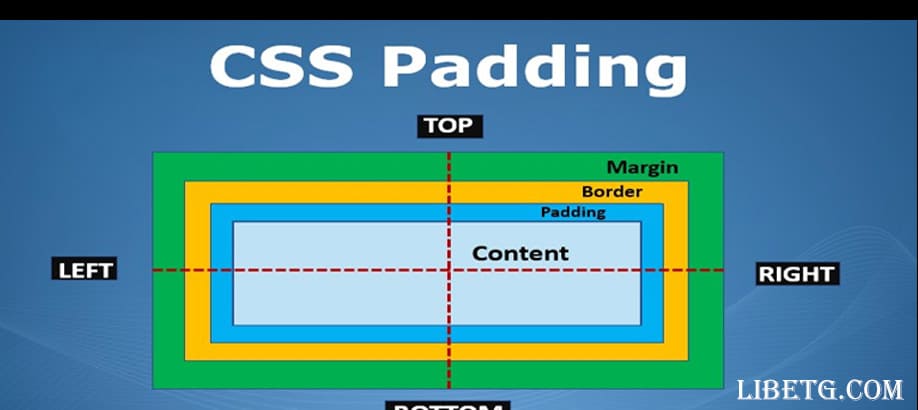
Box Model: Setiap elemen HTML dianggap sebagai “kotak” yang terdiri dari margin, border, padding, dan konten. Memahami box model adalah kunci untuk mengatur tata letak dengan Desain Web.
Flexbox: Sistem layout satu dimensi yang menyediakan cara yang lebih efisien untuk mendistribusikan ruang antara item dalam container dan untuk mengalign item.
Grid: Sistem layout dua dimensi yang memberikan kontrol lebih pada tata letak dengan memungkinkan pembuatan grid yang kompleks.
Responsivitas dan Media Queries
Situs web yang responsif secara otomatis menyesuaikan tampilan mereka berdasarkan ukuran layar dan perangkat. Desain Web memainkan peran penting dalam membuat situs web responsif melalui penggunaan “media queries”. Media queries memungkinkan pengembang menentukan gaya yang berbeda untuk berbagai kondisi layar, seperti ukuran layar, orientasi, dan resolusi. Dengan menggunakan media queries, pengembang dapat memastikan bahwa situs web mereka terlihat bagus dan mudah digunakan di semua perangkat.
Kesimpulan
Menggabungkan HTML dan CSS dengan cara yang efektif adalah fondasi untuk membangun situs web yang menarik dan fungsional. Sementara HTML memberikan struktur dasar konten web, Desain Web menambahkan gaya dan estetika untuk membuat konten tersebut menarik secara visual. Dengan memahami prinsip dasar Desain Web, metode penerapan gaya, dan teknik untuk membuat situs web responsif, pengembang dapat menciptakan pengalaman pengguna yang kaya dan dinamis. Dalam dunia web yang terus berkembang, kemampuan untuk menggabungkan HTML dan CSS adalah keterampilan yang tak ternilai bagi setiap pengembang web.














One thought on “CSS Konsep Dasar dan Cara Menggabungkannya dengan HTML”
Comments are closed.