Perkenalan
Dalam era digital saat ini, memiliki keahlian untuk membuat website adalah aset yang berharga. HTML (Hypertext Markup Language) adalah bahasa dasar yang digunakan dalam pembuatan website. Artikel ini akan membahas Mengenal dasar HTML yang perlu Anda ketahui untuk membuat website yang menarik dan fungsional. Dari struktur dasar HTML, penggunaan tag, hingga tips desain, pembahasan ini akan menjadi panduan awal bagi pemula dalam dunia web development.
Memahami Struktur Dasar HTML (Mengenal dasar HTML)
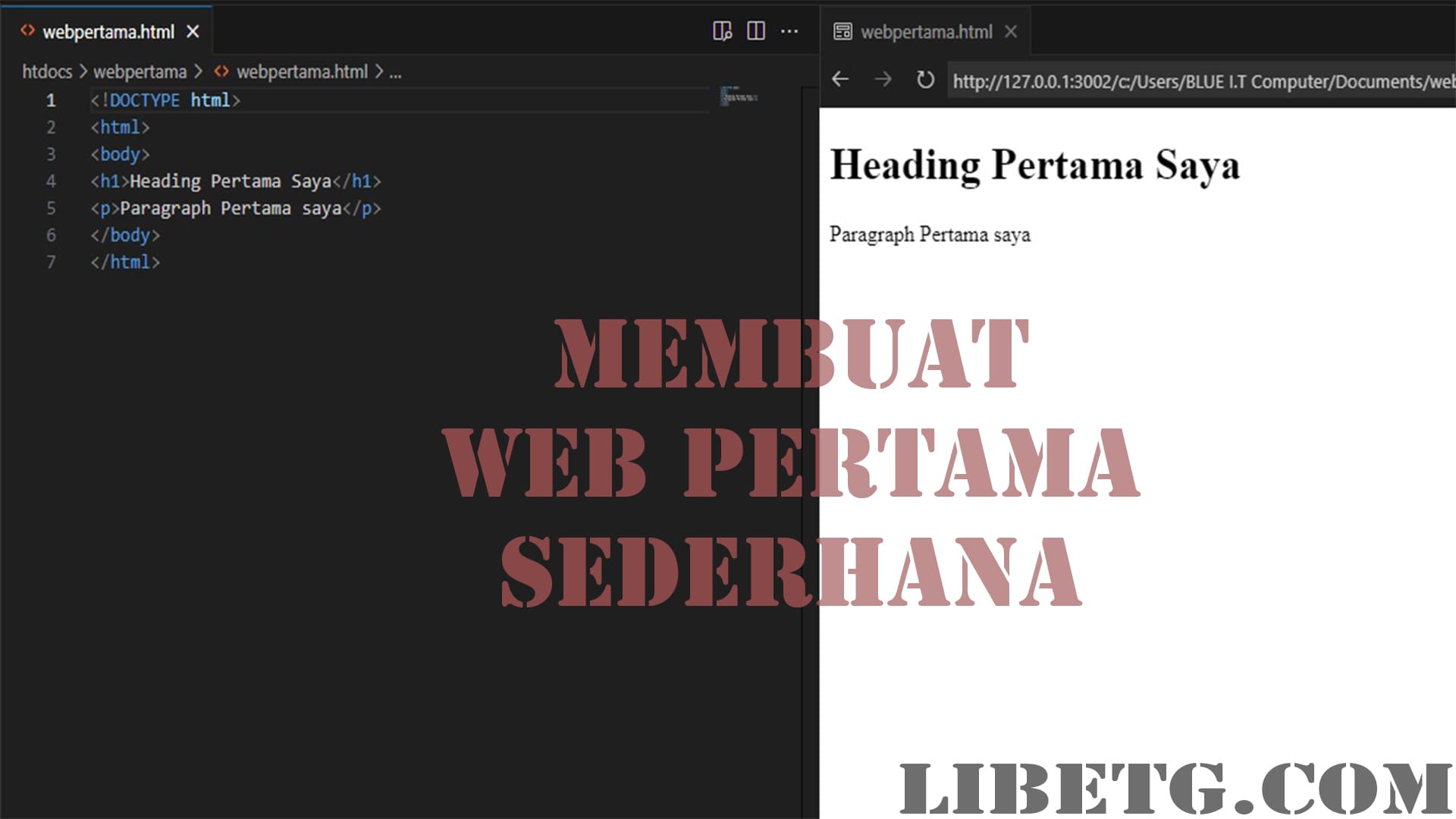
Setiap halaman web dibangun menggunakan struktur HTML yang standar. Struktur dasar HTML terdiri dari elemen-elemen seperti <!DOCTYPE html>, <html>, <head>, dan <body>. Elemen <!DOCTYPE html> memberitahukan browser jenis dokumen yang ditampilkan. Elemen <html> adalah root dari halaman web, sedangkan <head> berisi informasi tentang dokumen, termasuk judul halaman dan link ke file CSS atau JavaScript. Bagian <body> adalah tempat di mana konten utama dari halaman web ditempatkan, termasuk teks, gambar, dan lainnya.
Menggunakan Tag-Tag HTML dengan Efektif
HTML terdiri dari berbagai tag yang digunakan untuk mendefinisikan dan mengatur konten. Beberapa tag penting yang sering digunakan adalah <h1> sampai <h6> heading, <p> untuk paragraf, <a> untuk hyperlink, <img> untuk gambar, dan <div> untuk pembagian atau sectioning dalam halaman. Penting untuk menggunakan tag ini secara semantik, artinya tag harus mencerminkan makna dan perannya dalam konten. Misalnya, gunakan <h1> untuk judul utama halaman dan <p> untuk paragraf teks.
Menambahkan Gaya dengan CSS (Mengenal dasar HTML)
Meskipun HTML digunakan untuk struktur konten, CSS (Cascading Style Sheets) digunakan untuk mendesain dan mengatur tampilan halaman web. CSS memungkinkan Anda untuk mengatur warna, font, ukuran, margin, dan banyak lagi. Dengan menggunakan CSS, Anda bisa mengubah halaman web yang sederhana menjadi lebih menarik dan profesional. CSS dapat diimplementasikan dalam HTML melalui tag <style> di bagian <head> atau melalui file eksternal yang dihubungkan menggunakan tag <link>.
Tips Membuat Desain Website yang Menarik (Mengenal dasar HTML)
Desain website yang menarik bukan hanya tentang estetika, tetapi juga tentang fungsionalitas dan kemudahan penggunaan. Beberapa tips untuk desain website yang baik meliputi:
- Responsivitas: Pastikan website Anda terlihat baik di semua perangkat, termasuk desktop, tablet, dan ponsel.
- Navigasi yang Mudah: Buatlah navigasi yang intuitif agar pengunjung dapat dengan mudah menemukan apa yang mereka cari.
- Konsistensi: Gunakan skema warna dan font yang konsisten di seluruh halaman web untuk menciptakan tampilan yang serasi.
- Kecepatan Memuat: Optimalkan waktu muat halaman dengan mengurangi ukuran file gambar dan meminimalkan penggunaan JavaScript yang berlebihan.
- Konten yang Berkualitas: Pastikan konten di website Anda informatif, relevan, dan menarik bagi target audiens Anda.
Kesimpulan
Mengenal dasar-dasar HTML adalah langkah pertama dalam perjalanan membuat website. Dengan memahami struktur HTML, cara menggunakan tag, menambahkan gaya dengan CSS, serta menerapkan prinsip desain web yang baik, Anda bisa membuat website yang tidak hanya menarik secara visual, tetapi juga fungsional dan mudah digunakan. Ingat, pembuatan website adalah proses berkelanjutan yang memerlukan pembelajaran dan praktik, jadi jangan berhenti bereksperimen dan belajar hal-hal baru dalam web development.














2 thoughts on “Mengenal dasar HTML untuk membuat website yang menarik”
Comments are closed.